React 快速实现问卷调查功能 - SurveyJS 使用指南

介绍
在开发Web应用程序时,创建调查表单是一项常见任务。SurveyJS是一个功能强大且灵活的JavaScript库,可以帮助您快速构建各种类型的调查表单。本文将介绍如何使用SurveyJS库创建简单的调查表单。
使用
步骤1:安装SurveyJS
首先,确保您的项目已经配置好并处于运行状态。然后,通过以下命令安装SurveyJS库
npm install survey-react
步骤2:导入SurveyJS组件
在需要使用SurveyJS创建调查表单的组件中,导入所需的模块:
import React from 'react'; import { Survey, Model } from 'survey-react';
步骤3:创建调查表单模型
在组件的渲染方法中,创建一个调查表单的模型。您可以使用SurveyJS提供的JSON格式定义调查表单的结构和问题。以下是一个简单的示例:
const surveyJson = { title: "调查问卷示例", pages: [ { name: "page1", elements: [ { type: "radiogroup", name: "favoriteColor", title: "您最喜欢的颜色是什么?", choices: ["红色", "蓝色", "绿色", "黄色"] }, { type: "checkbox", name: "hobbies", title: "您的爱好是什么?", choices: ["篮球", "足球", "游泳", "跑步"] } ] } ] };
步骤4:渲染调查表单
在组件的渲染方法中,使用Survey组件来渲染调查表单:
const SurveyComponent = () => { const onCompleteSurvey = (survey: Model) => { // 当用户完成调查表单时触发的回调函数 console.log(survey.data); // 您可以根据需要进行后续操作,如提交数据到服务器等 }; return ( <div> <Survey json={surveyJson} onComplete={onCompleteSurvey} /> </div> ); }; export default SurveyComponent;
应对一些常见场景需要用到的属性及方法
-
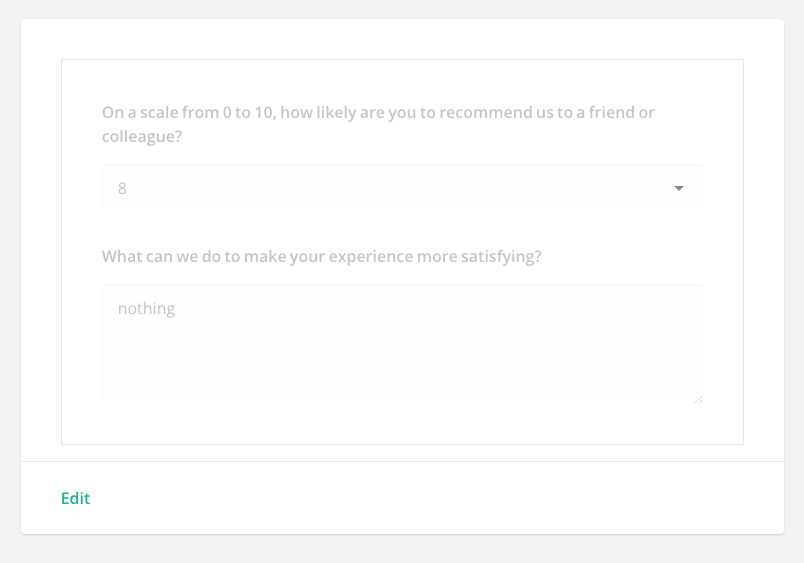
显示问卷结果页面,如何显示只读模式
mode”display”: 只读模式 ”edit”: (default)可编辑模式javascriptconst survey = new Model(surveyJson); survey.mode = "display"
-
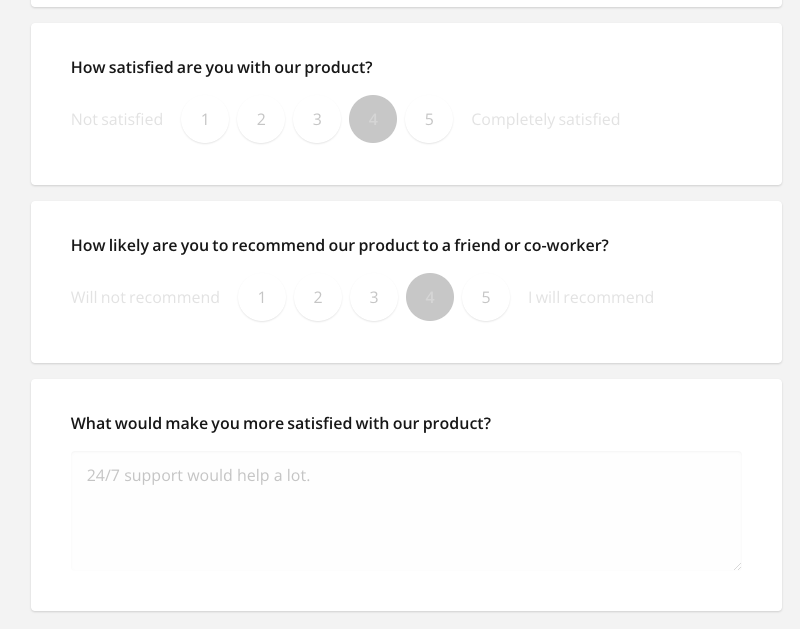
预览模式
showPreviewBeforeComplete”showAllQuestions”: 预览模式显示所有问题. ”showAnsweredQuestions”: 只显示回答的问题. ”noPreview”: (default) - 不展示预览模式.效果图
 javascript
javascriptconst json = { "showPreviewBeforeComplete": "showAnsweredQuestions", "elements": [...] } -
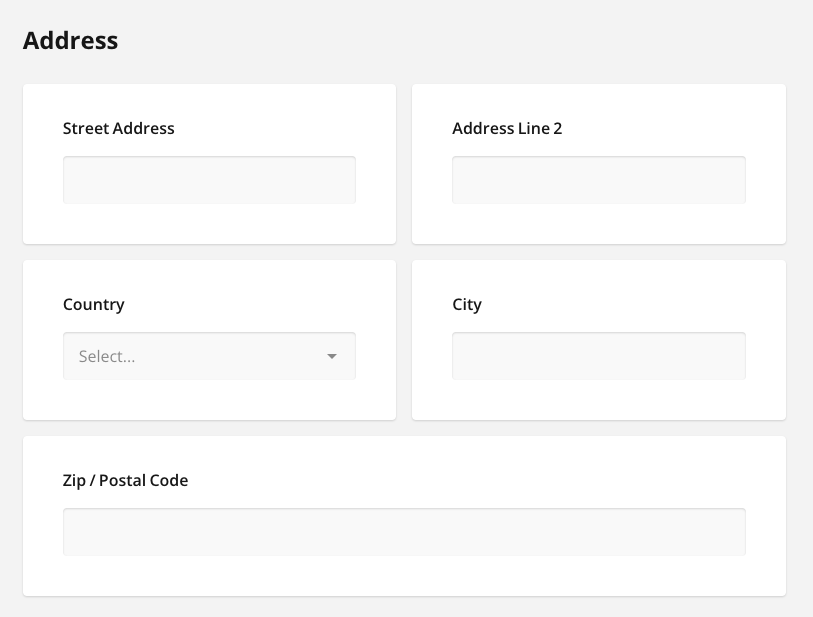
问题展示在同一行
startWithNewLinetrue - 换行 false - 不换行javascriptexport const json = { "pages": [ { "name": "address", "title": "Address", "elements": [ { "type": "text", "name": "address1", "title": "Street Address" }, { "type": "text", "name": "address2", "startWithNewLine": false, "title": "Address Line 2" }, { "type": "dropdown", "name": "country", "title": "Country", "choicesByUrl": { "url": "https://surveyjs.io/api/CountriesExample", "valueName": "name" } }, { "type": "text", "name": "city", "startWithNewLine": false, "title": "City" }, { "type": "text", "name": "zip", "startWithNewLine": false, "title": "Zip / Postal Code" } ] } ], "showQuestionNumbers": false };