
NestJS 如何进行服务端推送SSE、自定义服务端推送内容

前言
服务端消息推送SSE是常用的服务器消息通信手段,适用于服务器主动给客户端发送消息的场景,例如私信通知,扫描登录等都可以使用SSE实现。SSE的底层原理是客户端与服务端建立 HTTP 长链接。
Nestjs 框架内置了对SSE的支持,本文详细介绍Nestjs服务端推送服务的实战步骤。
使用步骤
一、创建 SSE 接口服务
跟普通的 HTTP 方法相同,在 @nestjs/common 中引入 @Sse 装饰器,在处理服务器推送的方法上使用 @See装饰器。
import { Controller, Param, Sse } from '@nestjs/common'; import { ApiTags } from '@nestjs/swagger'; import { Observable, interval, map } from 'rxjs'; export interface MessageEvent { message: string; } @Controller({ path: '/admin/message' }) export class AdminMessageController { @Sse('sse') sendServerMessage(@Param() params): Observable<MessageEvent> { return interval(5000).pipe(map((_) => ({ message: '你好乐闻' }))); } }
上面的程序目的是服务器每5s向客户端发送一次消息。
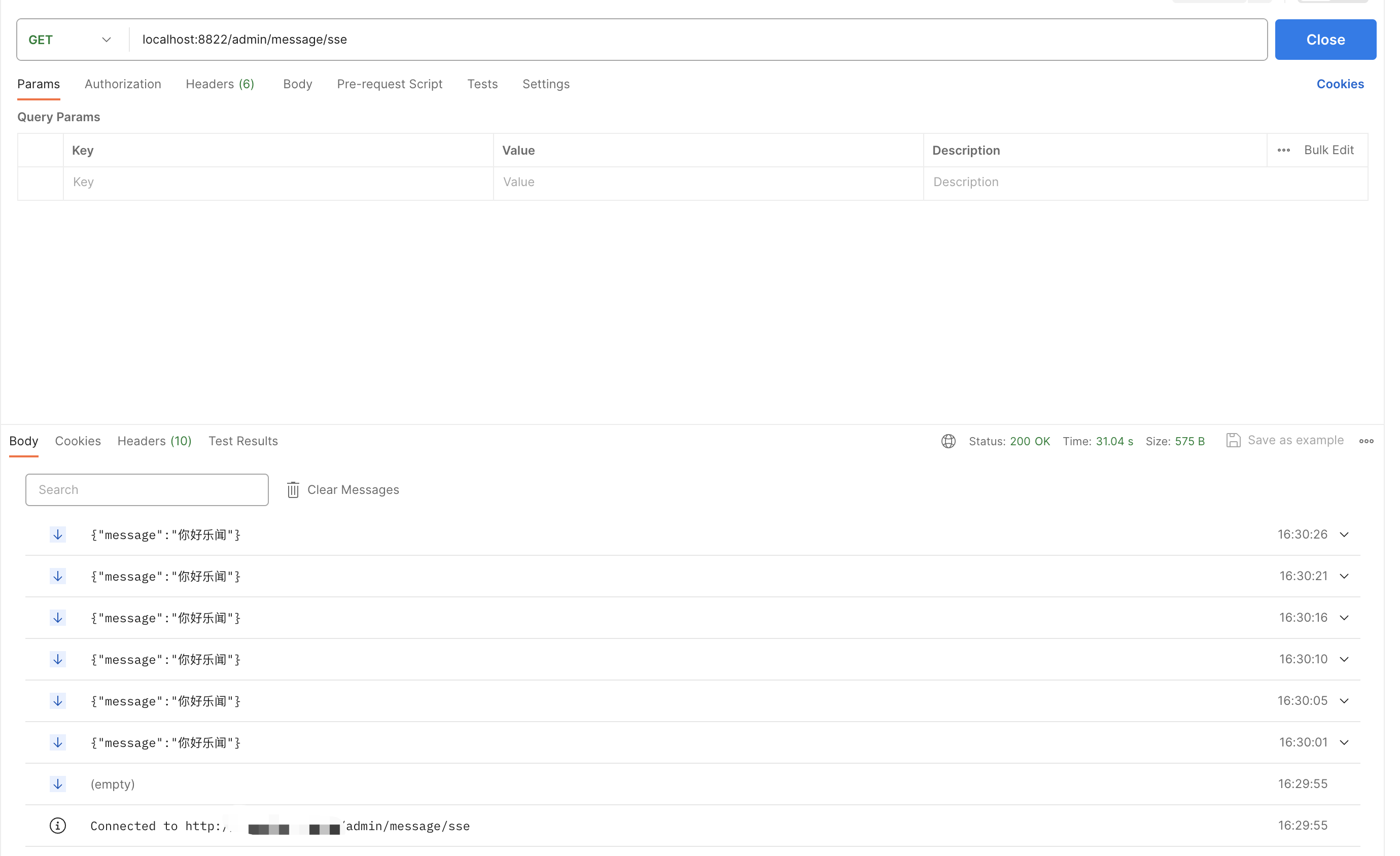
二、使用 Postman 调试服务端推送接口
由于SSE本质就是 HTTP 连接,在Postman中使用get请求发起请求即可。
会发现每 5s收到一条「你好乐闻」的消息。

三、浏览器前端建立链接
SSE 是客户端和服务端之间的单向通行,即服务端向客户端发送信息。客户端使用 EventSource 发送连接。
以 React 为例,实现前端页面与服务端建立SSE连接。服务端推送过来的消息会触发 EventSource的 onmessage回调事件,所以我们可以在 onmessage中自定义业务逻辑。
useEffect(() => { const eventSource = new EventSource( "http://localhost:8822/admin/message/sse", ); eventSource.onmessage = ({ data }) => { console.log("New message", JSON.parse(data)); }; }, []);
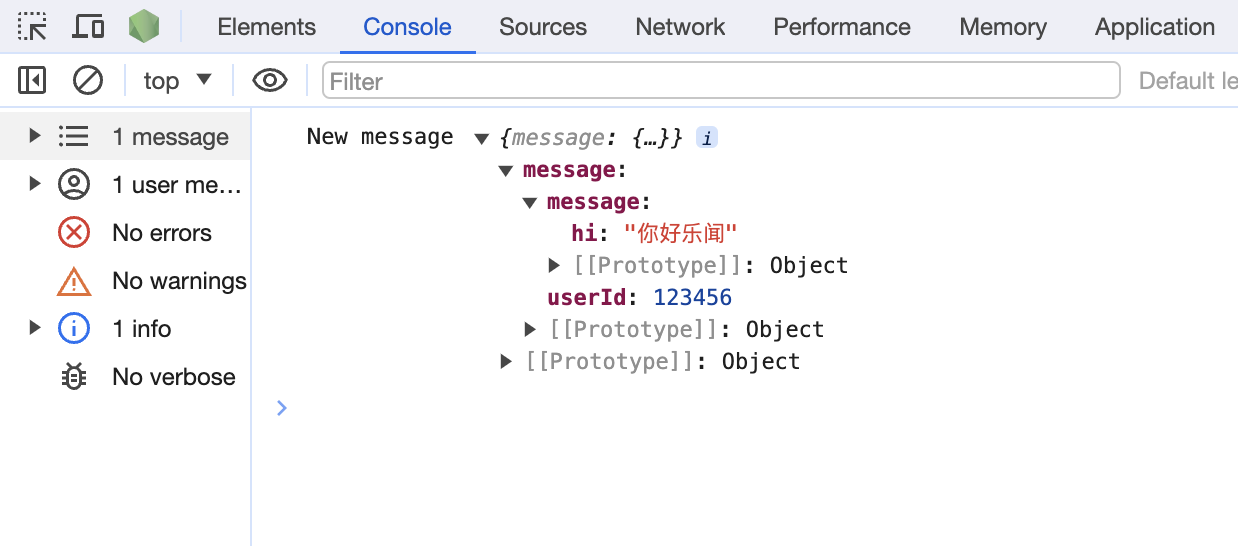
当我触发了自定义消息推送接口后,发现在浏览器的控制台可以看到日志输出

进阶使用
如何自定义推送的内容
由于 Nestjs 底层是依赖 rxjs 实现数据流,Nest 的 SSE 方法返回的是 Observable ,在SSE服务长链接时,希望在中途能够通知 Observable
返回不同的数据。
基于 rxjs的 Subject可以实现上述形式的数据推送。
-
安装相关依赖
javascriptnpm install @nestjs/event-emitter -
nestjs 注册发布订阅模块
javascriptimport { Module } from '@nestjs/common'; import { EventEmitterModule } from '@nestjs/event-emitter'; @Module({ imports: [ EventEmitterModule.forRoot() ], }) export class AppModule {} -
实现SSE自定义消息逻辑以及发送自定义内容
javascriptimport { Controller, Inject, Get, Sse } from '@nestjs/common'; import { ApiTags } from '@nestjs/swagger'; import { EventEmitter2 } from '@nestjs/event-emitter'; import { Observable, Subject, map } from 'rxjs'; export interface MessageEventData { userId: number; message: Record<string, string>; } export interface MessageEvent { message: MessageEventData; } @Controller({ path: '/admin/message' }) export class AdminMessageController { @Inject(EventEmitter2) private readonly eventEmitterService: EventEmitter2; @Sse('sse') sendServerEvent(): Observable<MessageEvent> { const subject = new Subject(); // 监听CUSTOM_MESSAGE事件 this.eventEmitterService.on('CUSTOM_MESSAGE', (data) => { // subject 处理事件 subject.next(data); }); return subject.pipe( map((data: MessageEventData): MessageEvent => ({ message: data })), ); } // 发送自定义发送消息 @Get('send') emitMessage() { const messageEventData: MessageEventData = { userId: 123456, message: { hi: '你好乐闻' }, }; // 发送 CUSTOM_MESSAGE 事件 this.eventEmitterService.emit('CUSTOM_MESSAGE', messageEventData); } } -
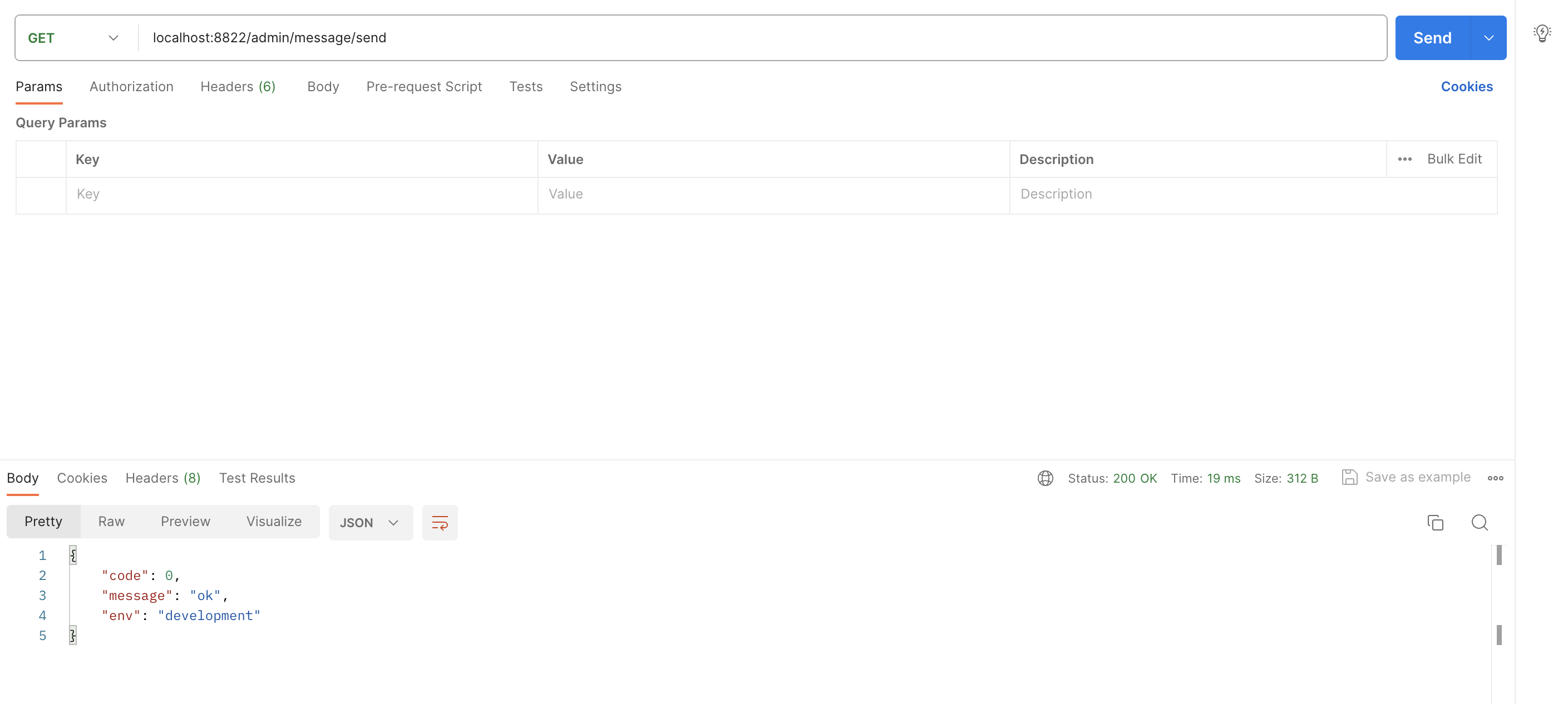
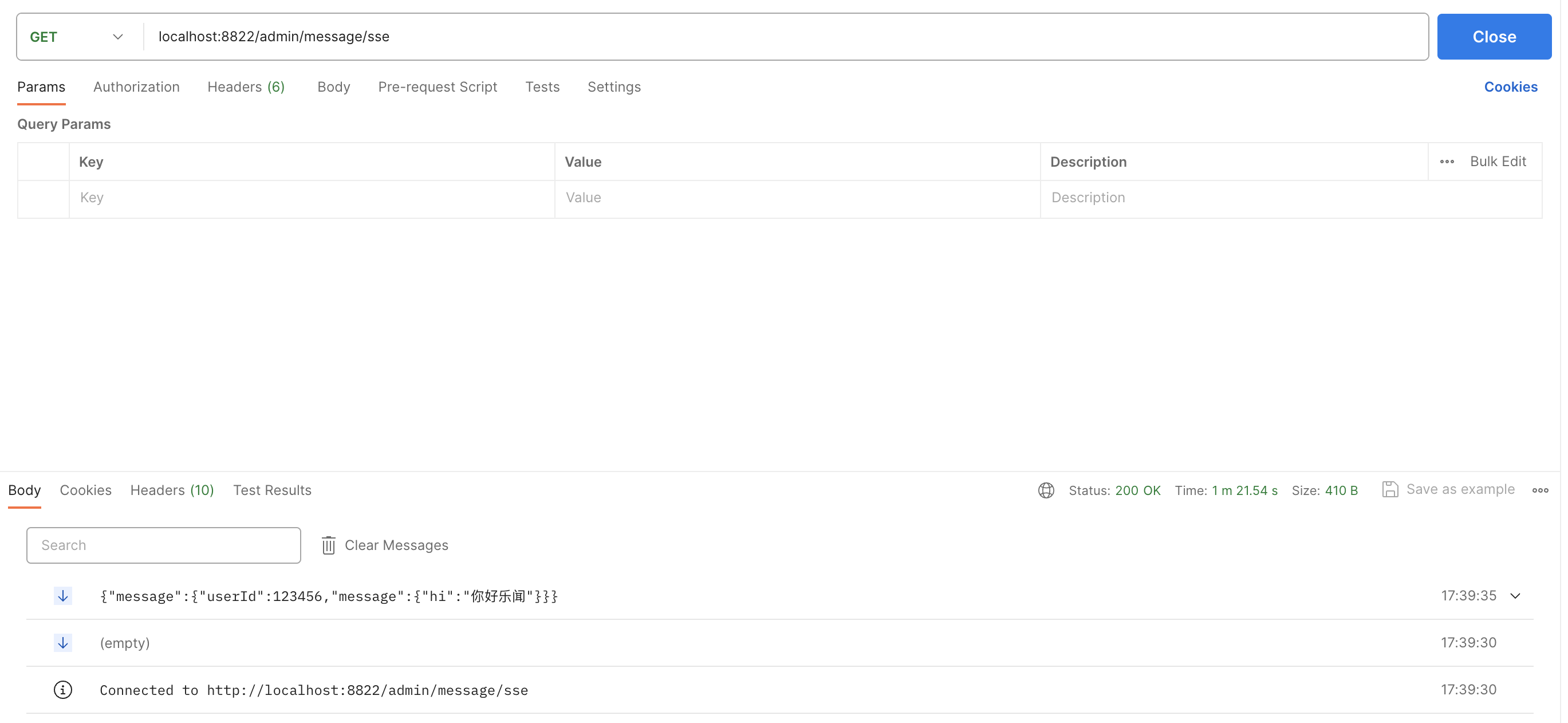
Postman 调试效果


总结
服务端推送SSE在业务开发中经常使用到的通信手段,Nestjs 是目前比较流行通用的node框架,Nestjs 支持了SSE,本文也大致介绍了使用步骤,希望能够对有需要的同学有所帮助。