
TailwindCSS 支持文本文字超长溢出截断、文字文本省略号

前言
文本文字超长截断并自动补充省略号,这是前端日常开发工作中常用的样式设置能力,文字超长截断主要分为单行超长截断和多行超长截断。本文通过介绍基本CSS样式、tailwindcss 类设置两种基础方式来实现文字超长截断。
TailwindCSS 设置
单行文字超长截断
- tailwindcss 多个基础类组装
<div class="overflow-ellipsis overflow-hidden whitespace-nowrap">测试测试测试测试测试测试</div>
- tailwindcss 直接设置特定类
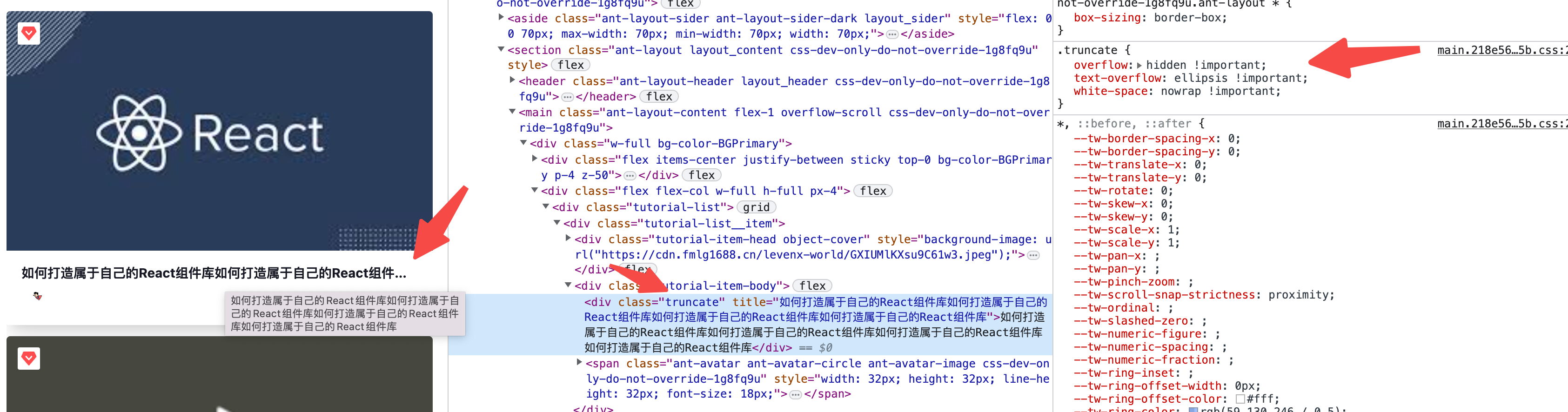
truncate
<div class="truncate">测试测试测试测试测试测试</div>

多行文字超长截断
如果你想支持多行文本超长截断,可以通过使用 tailwind-line-clamp插件来实现。
参考如下具体步骤
- 安装 npm 依赖包;
npm install tailwindcss-line-clamp -D
- tailwindcss.config.js 配置插件;
// tailwind.config.js module.exports = { ..., plugins: [ require("@tailwindcss/line-clamp"), ], };
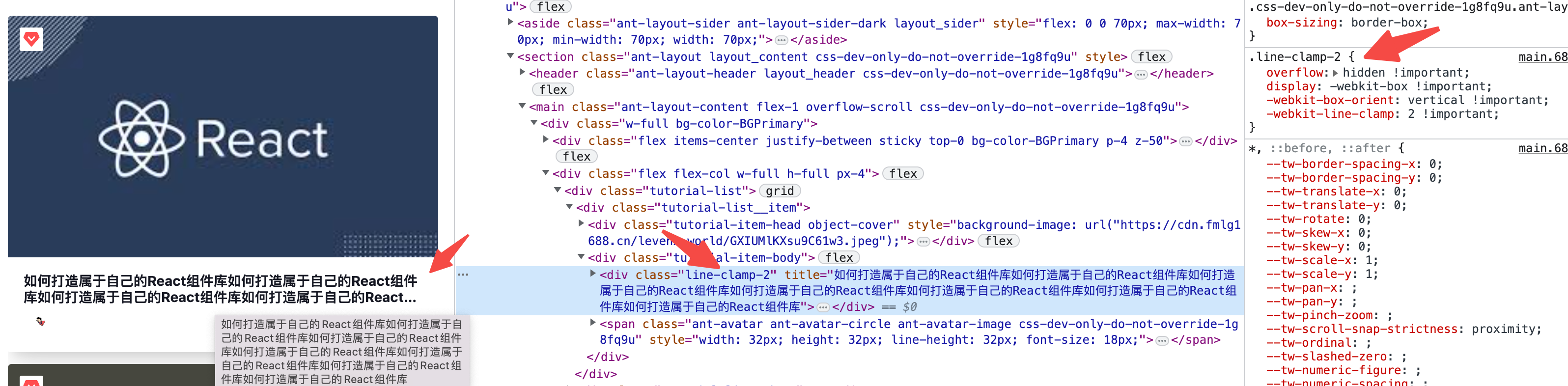
- 设置目标行数的类.line-clamp-{n},可以将本本限制在指定的行数。比如设置文本超出两行后截断添加省略号;
<div class="line-clamp-2">测试测试测试测试测试测试</div>

基本CSS设置
css处理文字截断是通过text-overflow属性实现,用于指定元素中文本溢出时如何进行截断。
单行文字超长截断
.text { white-space: nowrap; /* 防止文本换行 */ overflow: hidden; /* 隐藏溢出文本 */ text-overflow: ellipsis; /* 使用省略号截断溢出文本 */ }
多行文字超长截断
对于多行文本末尾省略号,通过设置 -webkit-line-clamp属性来指定行数。
.text { display: -webkit-box; /* 将元素作为弹性伸缩盒子展示 */ -webkit-line-clamp: 2; /* 限制文本行数为 2 行 */ -webkit-box-orient: vertical; /* 设置伸缩盒子为垂直方向 */ overflow: hidden; /* 隐藏溢出文本 */ text-overflow: ellipsis; /* 使用省略号截断溢出文本 */ }