背景
Go 自2012年发布至今,由于其出色的性能与并发处理能力,已经被各大互联网公司应用到成熟的产品服务上,目前本人从事项目的后端服务已经从Python全部切换到Go。
于是决定跟后端大佬系统的学习一下Golang语言,然后将自己学习过程中遇到的问题和感悟记录下来,方便自己后续巩固学习和有需要的同学借鉴经验。
开发环境
1. 安装 Golang 环境
访问 golang 官网下载环境安装包:https://go.dev/dl/

下载后根据指引下一步安装即可,最终安装完成后,打开命令行工具,输入 go version,看看能否正常输出go的版本号。
如果正常输入go 版本,说明go的运行环境已经安装成功。

2. 安装 VSCode
VsCode 的安装就更加容易,直接在官网下载软件包按照指引安装即可。
https://code.visualstudio.com/

3. 安装 Go 插件
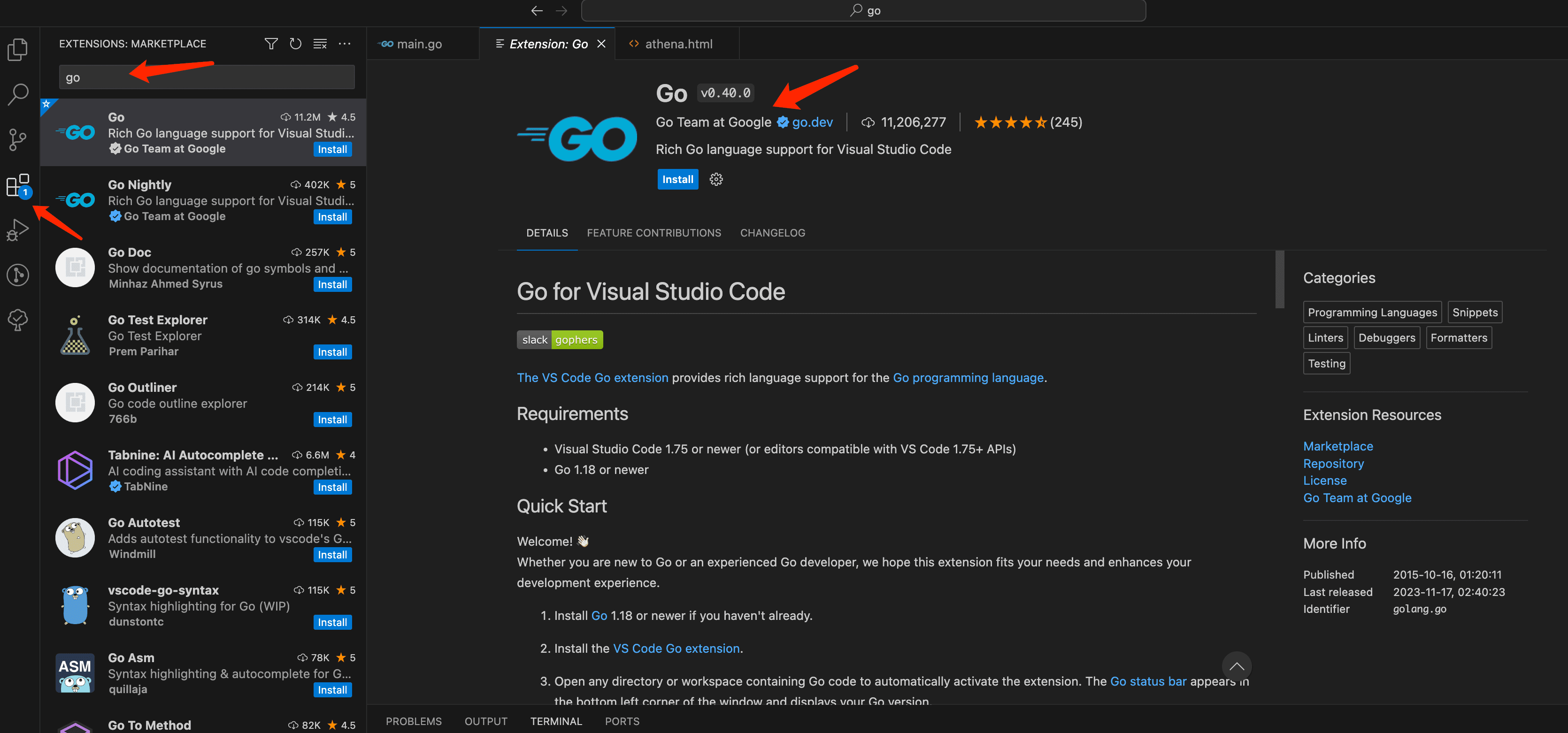
VSCode 的插件功能中输入 go 关键字,然后找到下图中的插件,并安装。

4. 安装 Go 插件依赖工具
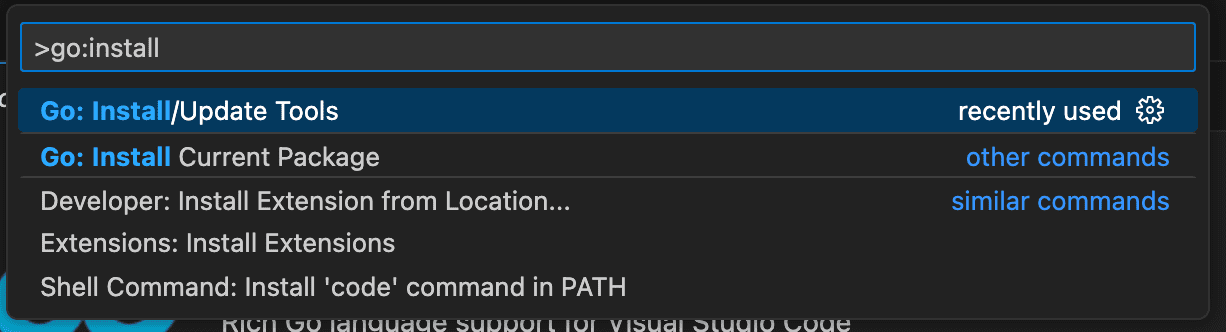
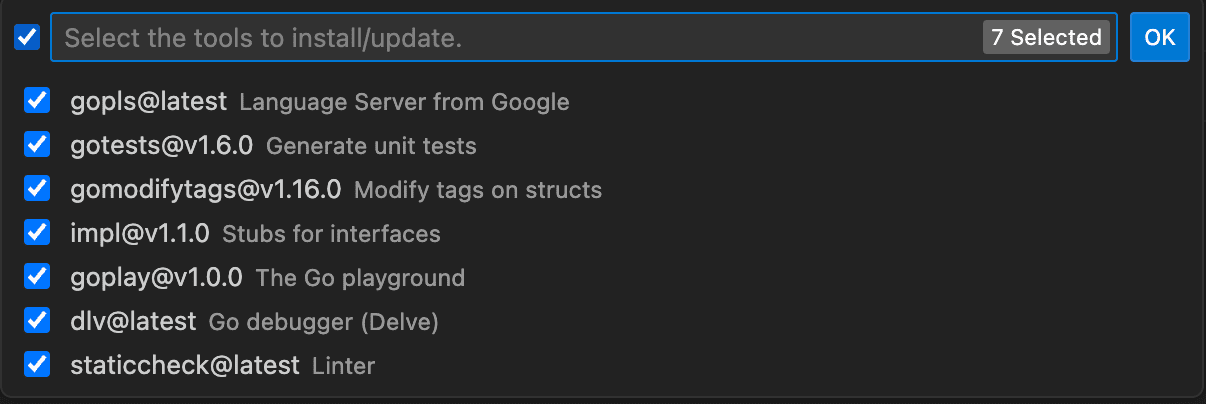
快捷键 Ctrl + Shift + p 打开命令面板,输入go install tools,选择第一项 Go: install/Update Tools


5. 初始化 Go 项目
- go mod 初始化
go mod init levenx.com/mail
- 新建项目入口文件
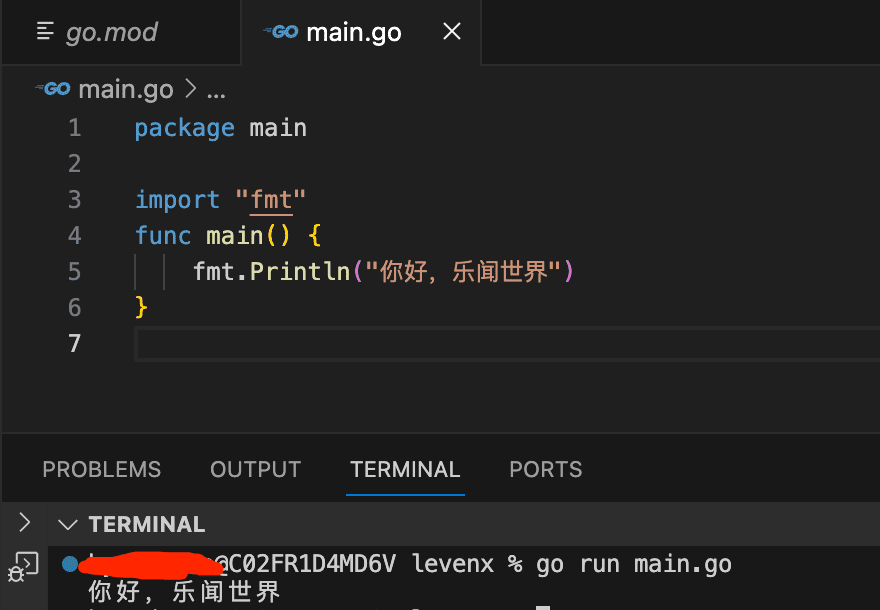
main.go,并输入下面代码
package main import "fmt" func main() { fmt.Println("你好,乐闻世界") }
- 命令行执行运行 go 脚本
go run main.go

Debug 断点调试
在程序运行的过程中,将运行程序停在具体的断点处,查询当前程序运行的状态。
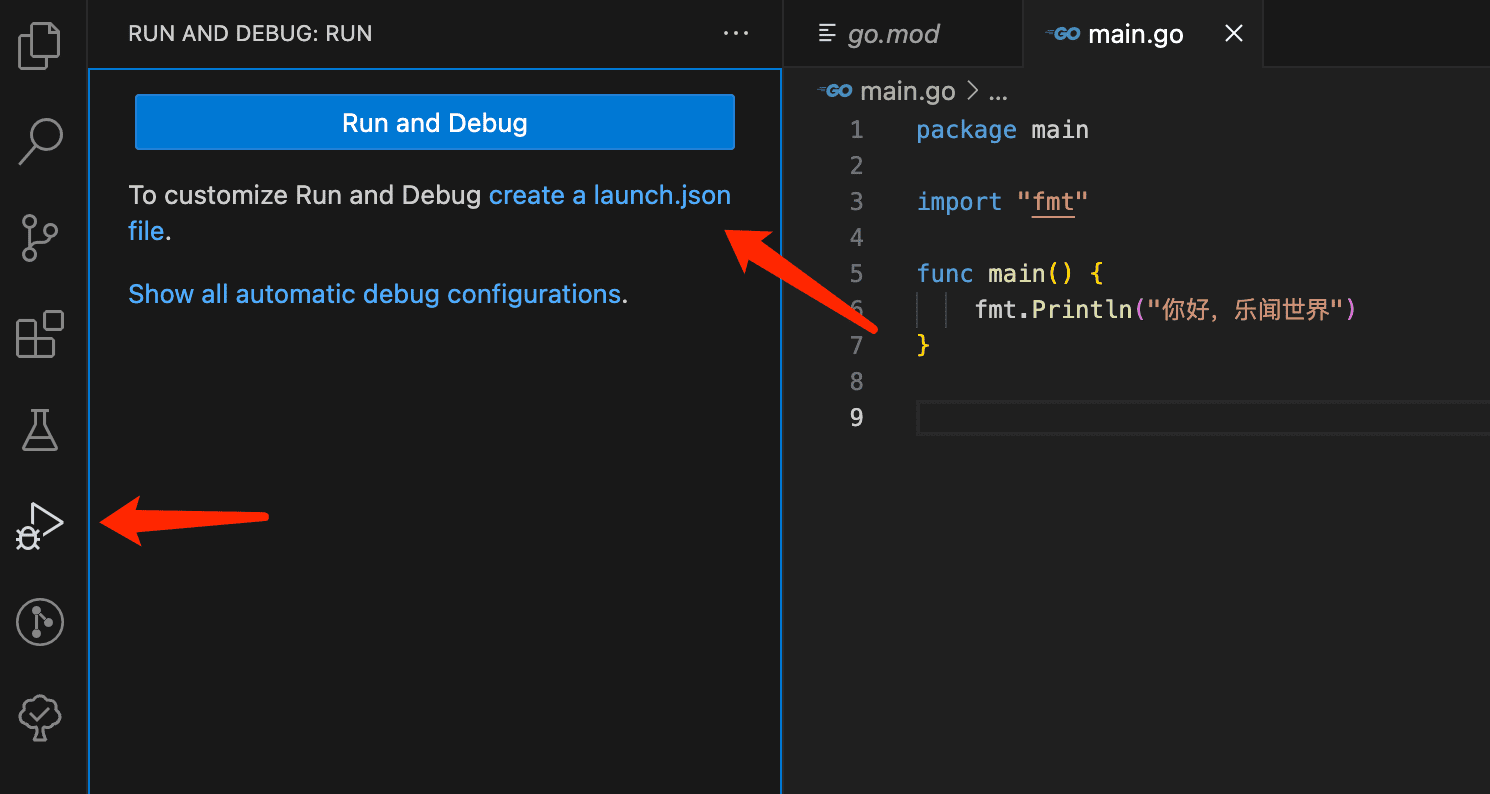
- VSCode 创建
launch.json

launch.json 文件内容
{ "version": "0.2.0", "configurations": [ { "name": "Launch Package", "type": "go", "request": "launch", "mode": "auto", "program": "${fileDirname}" } ] }
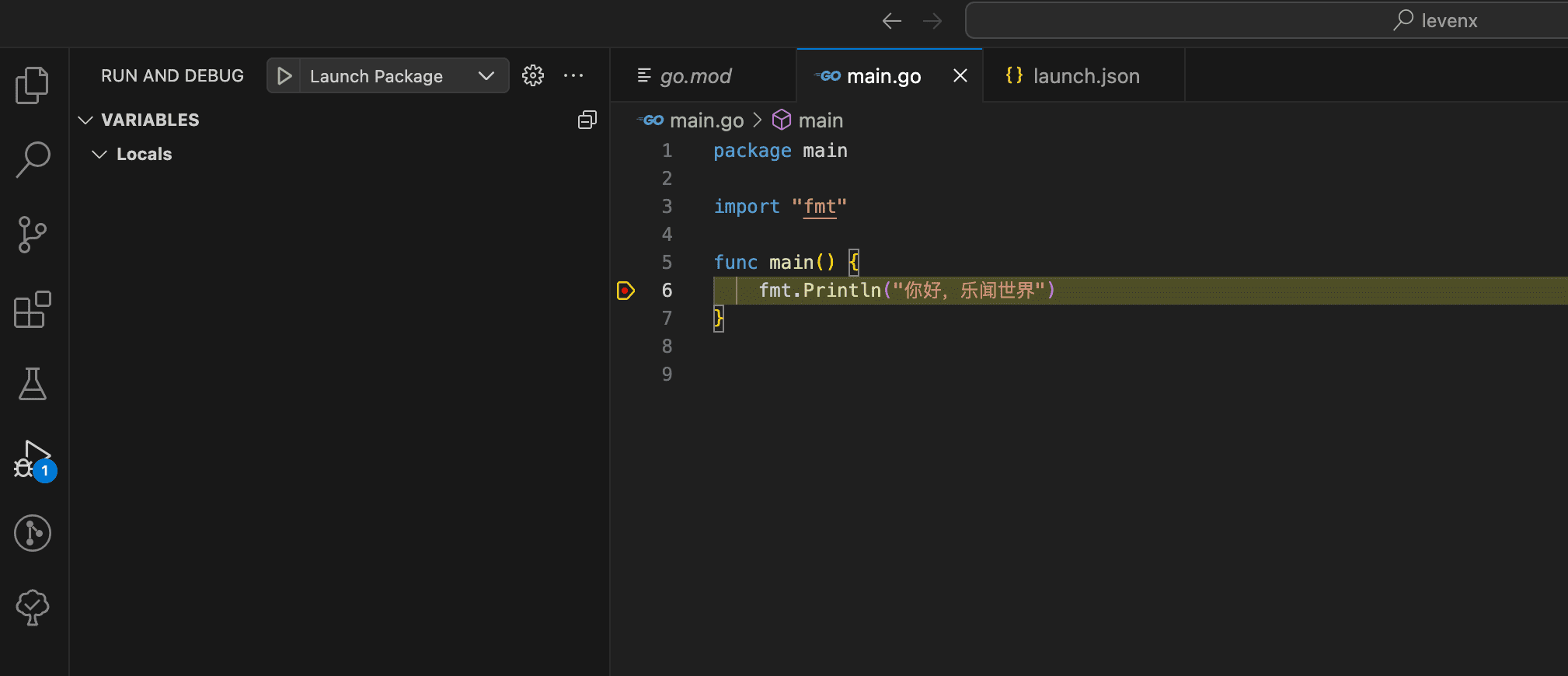
- 运行go程序

总结
VSCode 作为前端开发最喜欢的开发编辑器,同样能够支持所有的开发语言。使用熟悉的编程工具,会让我们更加容易上手新学的开发语言。