背景
当我们学习nestjs框架想跟朋友分享自己的接口,当我们开发了自己的应用想对外开放给其他人使用,我们需要一台有公网IP的电脑设备。
在各大云厂商平台掏钱购买云服务器是一个不错的选择(目前云厂商都有拉新的活动,想尝鲜的同学还是低成本的尝试一下的https://blog.csdn.net/m0_37890289/article/details/109709131)
但是,在我们学习或者业务体量较小的阶段,能够白嫖服务器资源肯定是一件让人快乐的事。Vercel平台就是这样的平台,它支持免费部署各种服务。
本文会详细记录Vercel 部署Nestjs项目的步骤。
实现步骤
一、Nestjs 项目添加 vercel 配置文件
在nest项目的根目录下创建 vercel.json 文件,并且设置 nestjs 服务相关的配置。
{ "version": 2, "builds": [ { "src": "src/main.ts", "use": "@vercel/node" } ], "routes": [ { "src": "/(.*)", "dest": "src/main.ts", "methods": [ "GET", "POST", "PUT", "DELETE", "PATCH" ] } ] }
二、Nestjs 项目上传到github
-
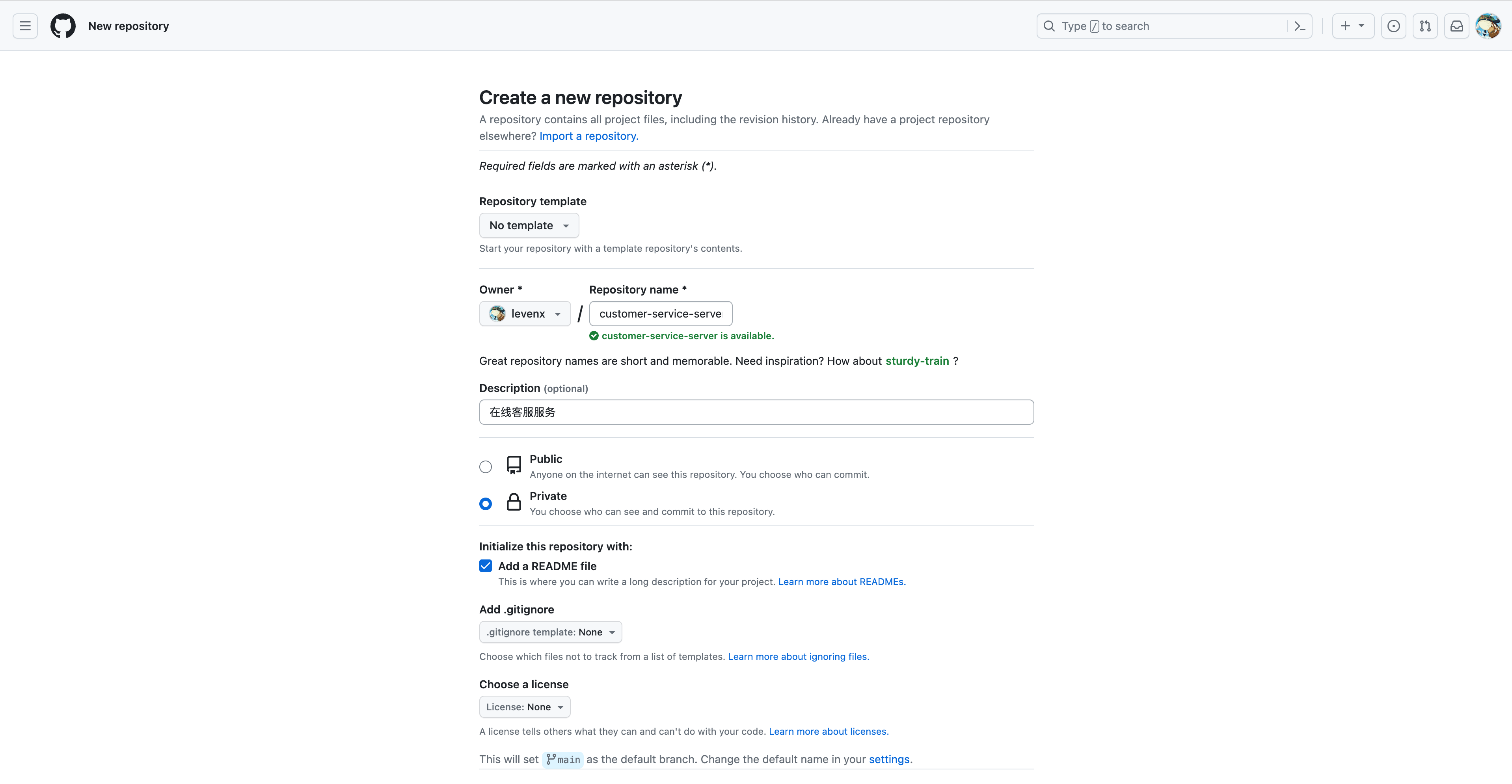
创建新的 github 仓库


-
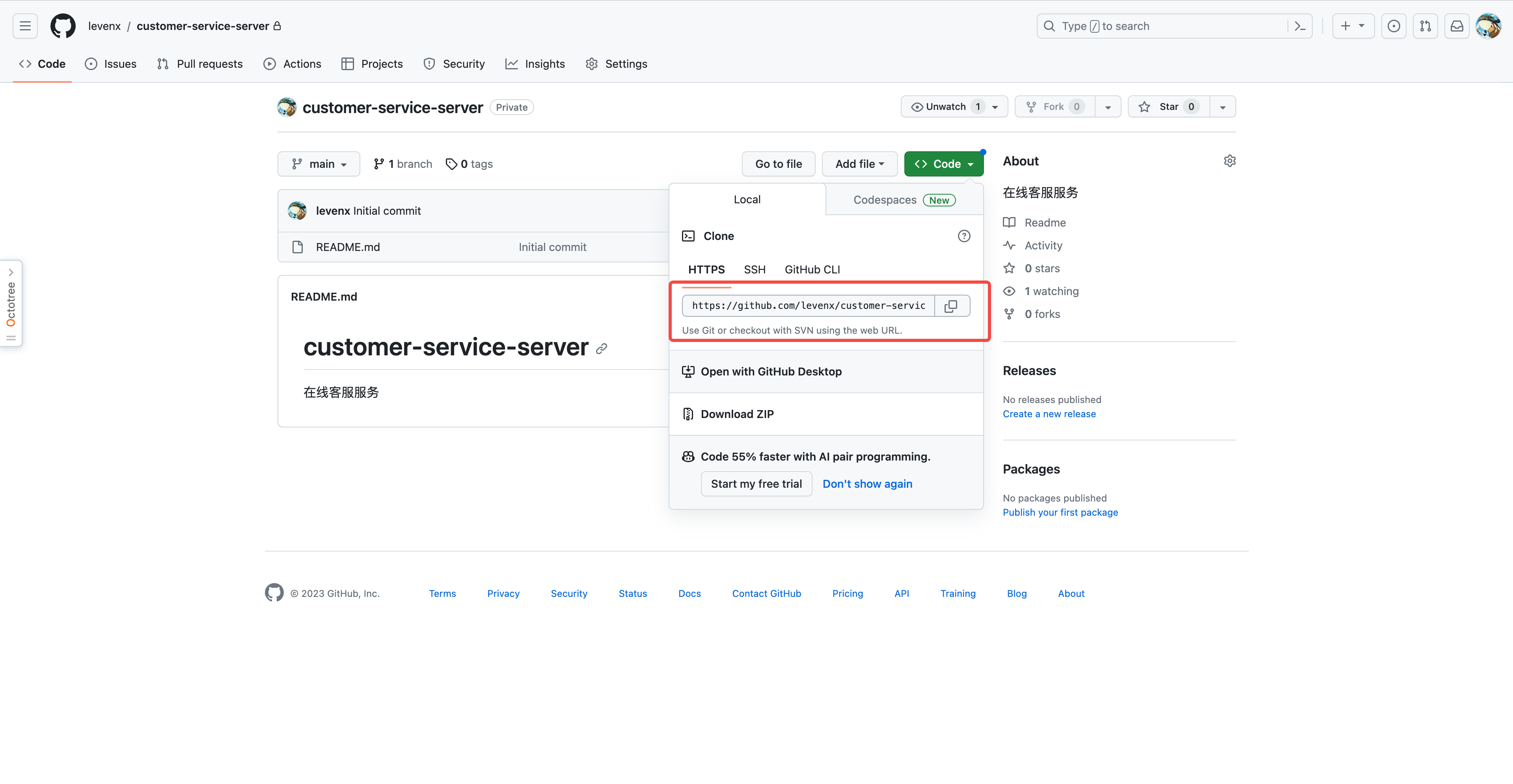
本地项目关联 github 新建的仓库
javascriptgit remote add origin https://github.com/levenx/customer-service-server.git -
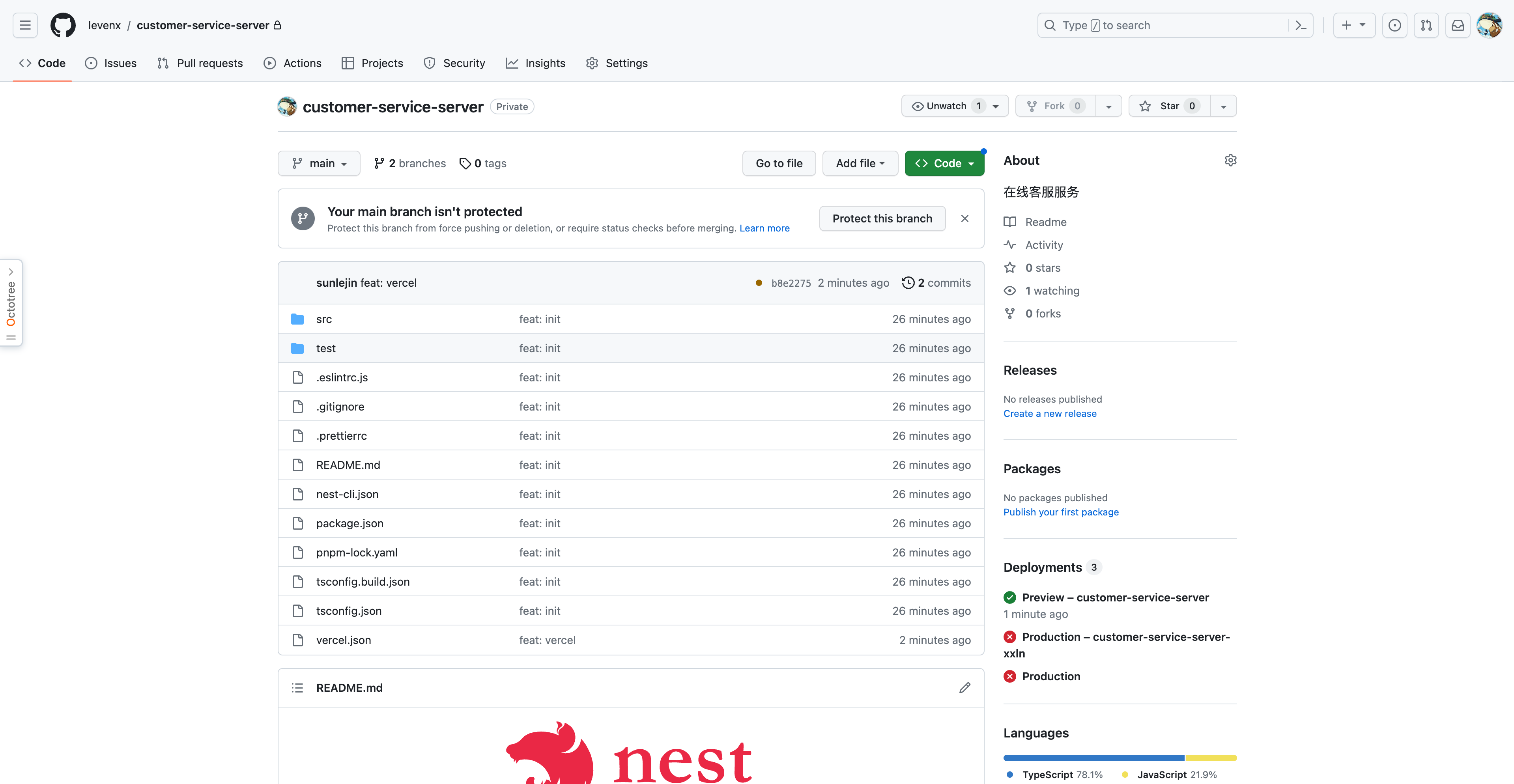
本地代码推送到 github
javascriptgit push --set-upstream origin main代码成功推送到 github

-
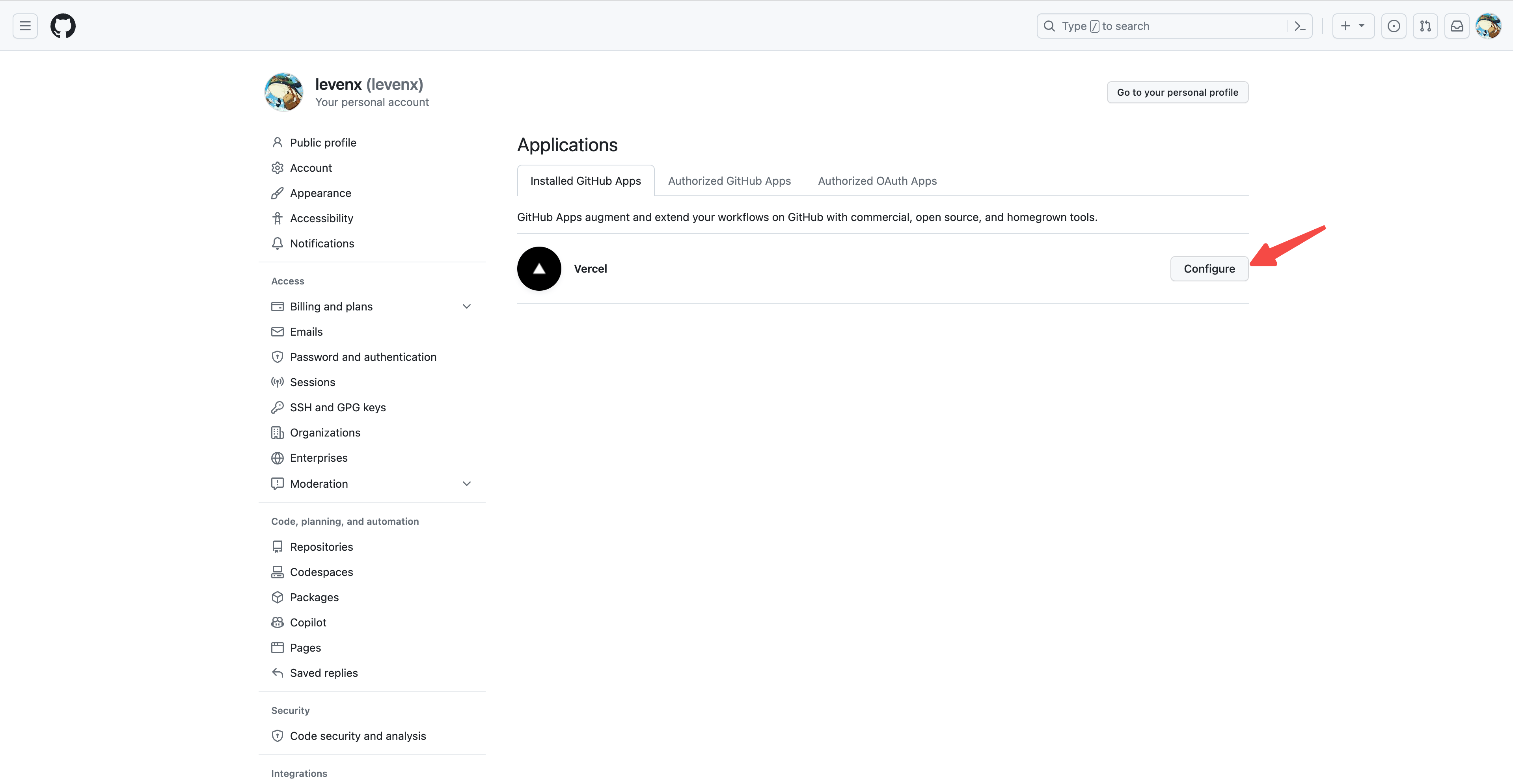
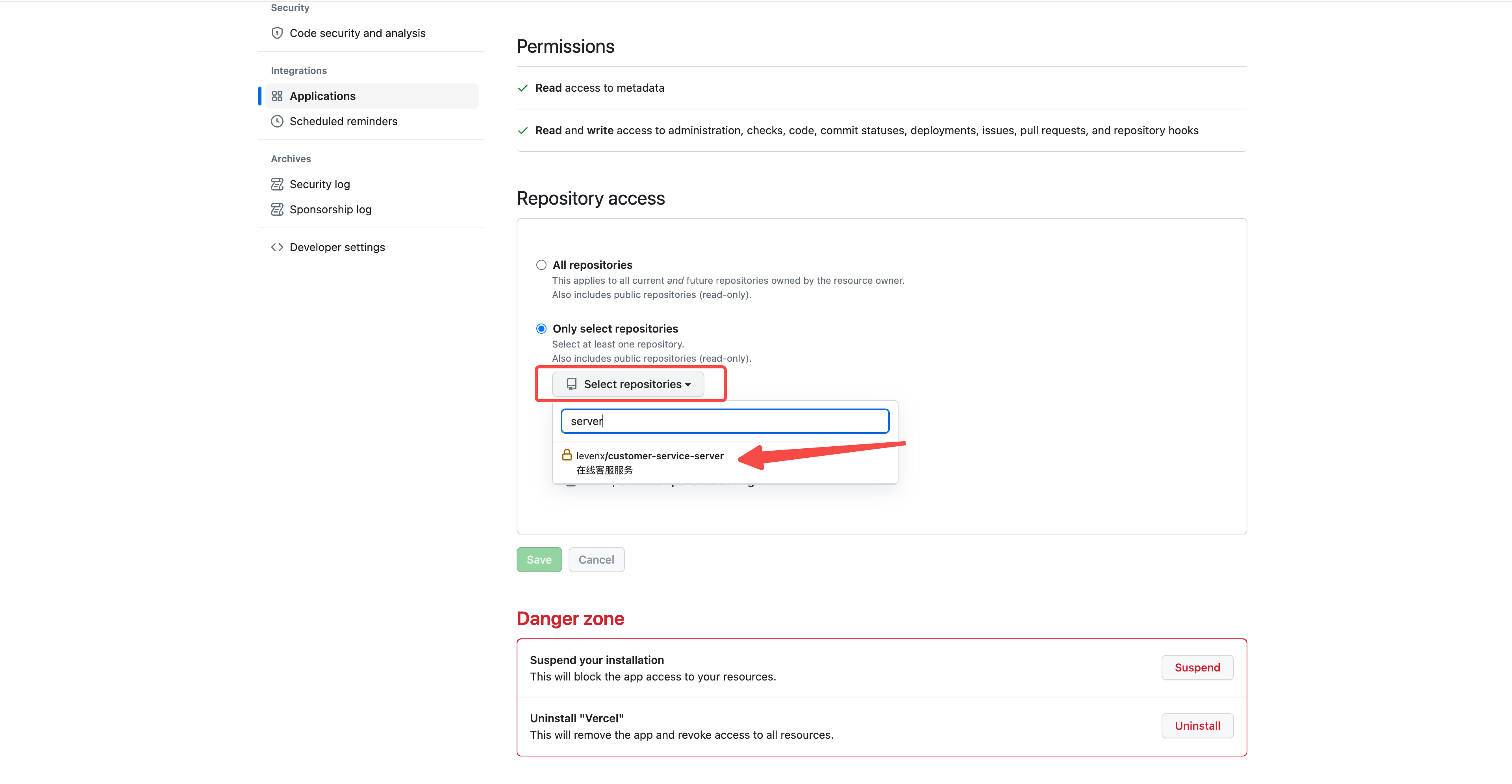
将项目授权给 vercel

搜索对应的项目,关联后记得save

三、Vercel 平台新建项目
⛱️ 如果还没有 vercel 账号的同学,需要首先注册 vercel 账号(直接使用github授权登录即可)
-
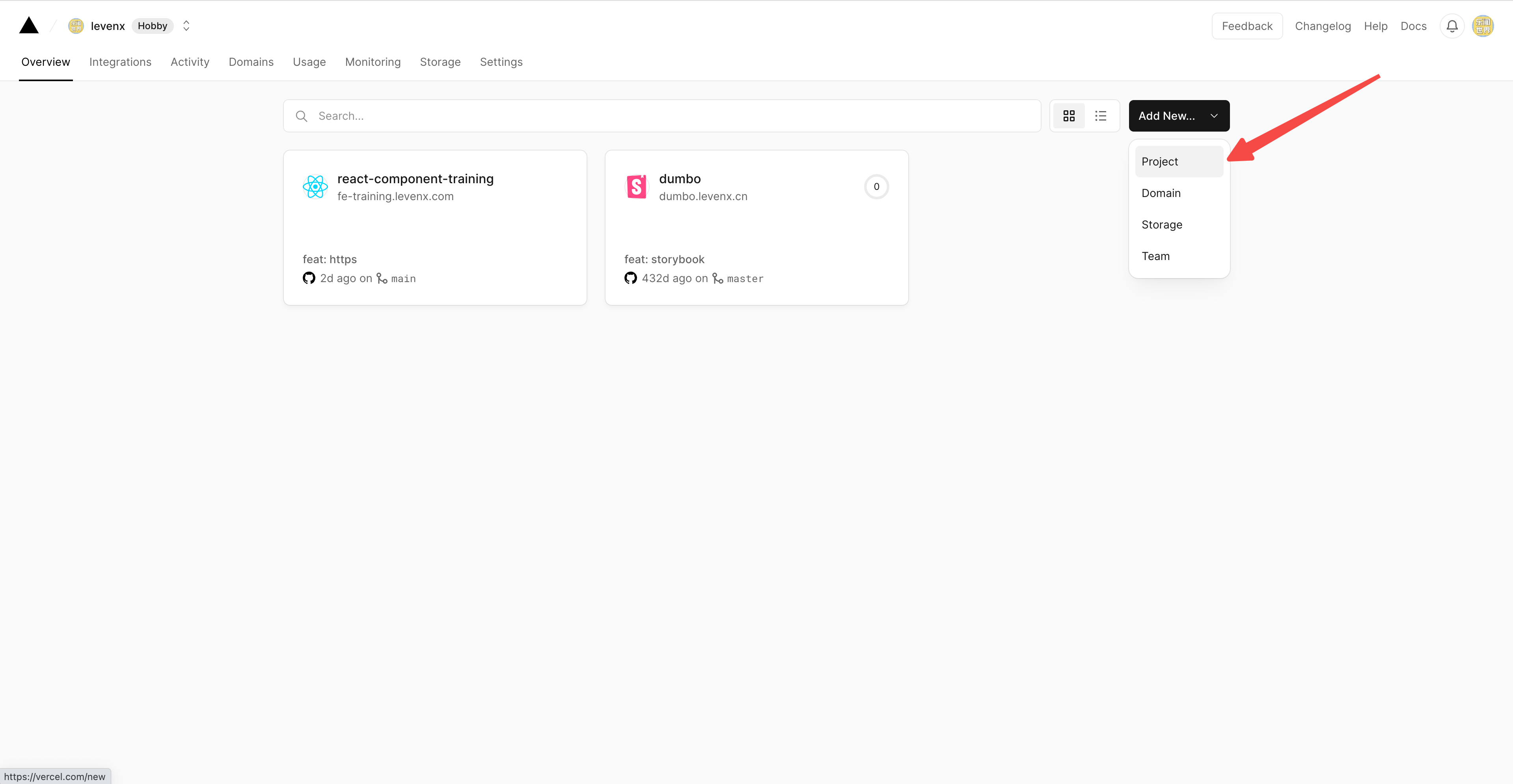
新建 vercel 项目

-
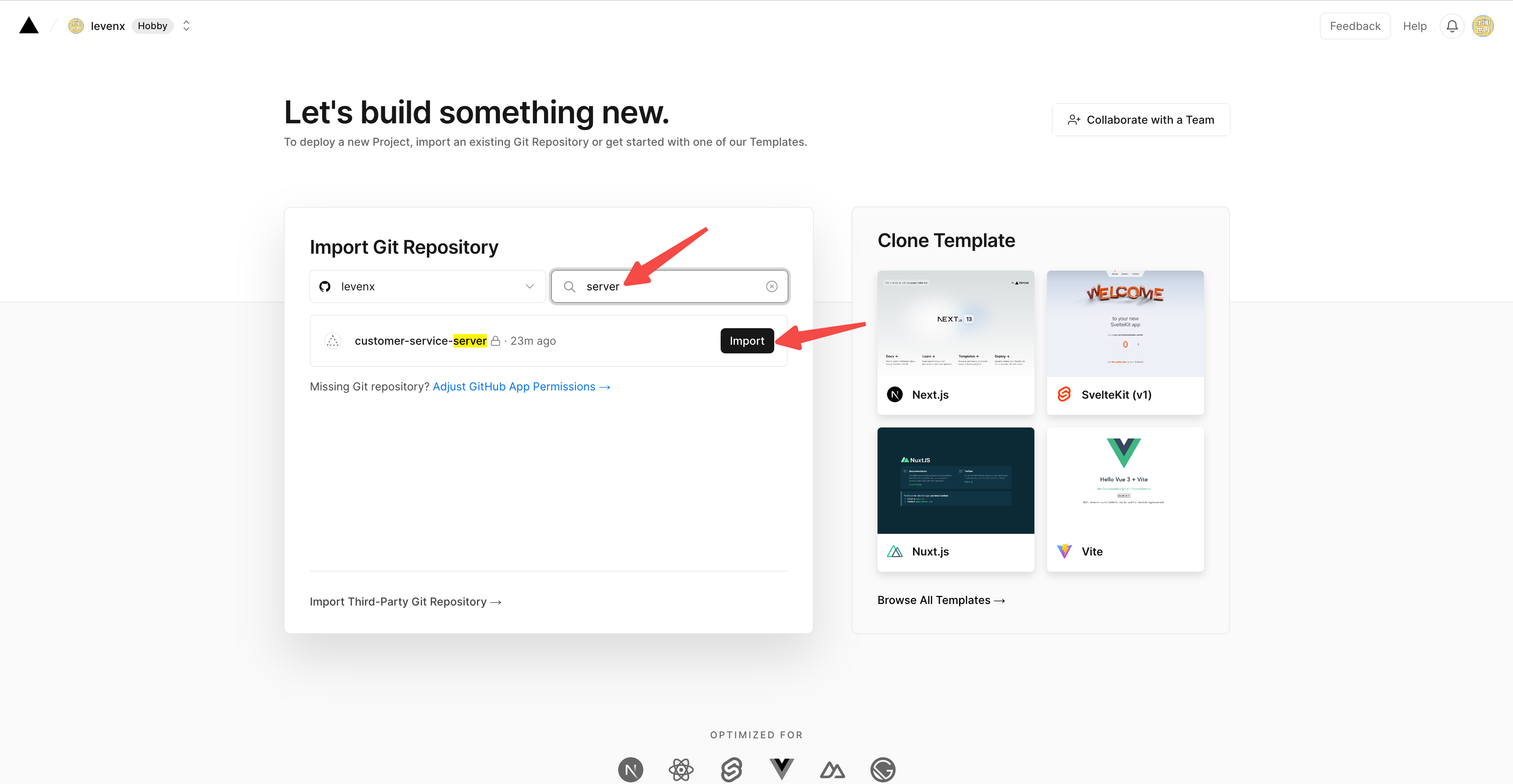
搜索项目,接着执行 import

-
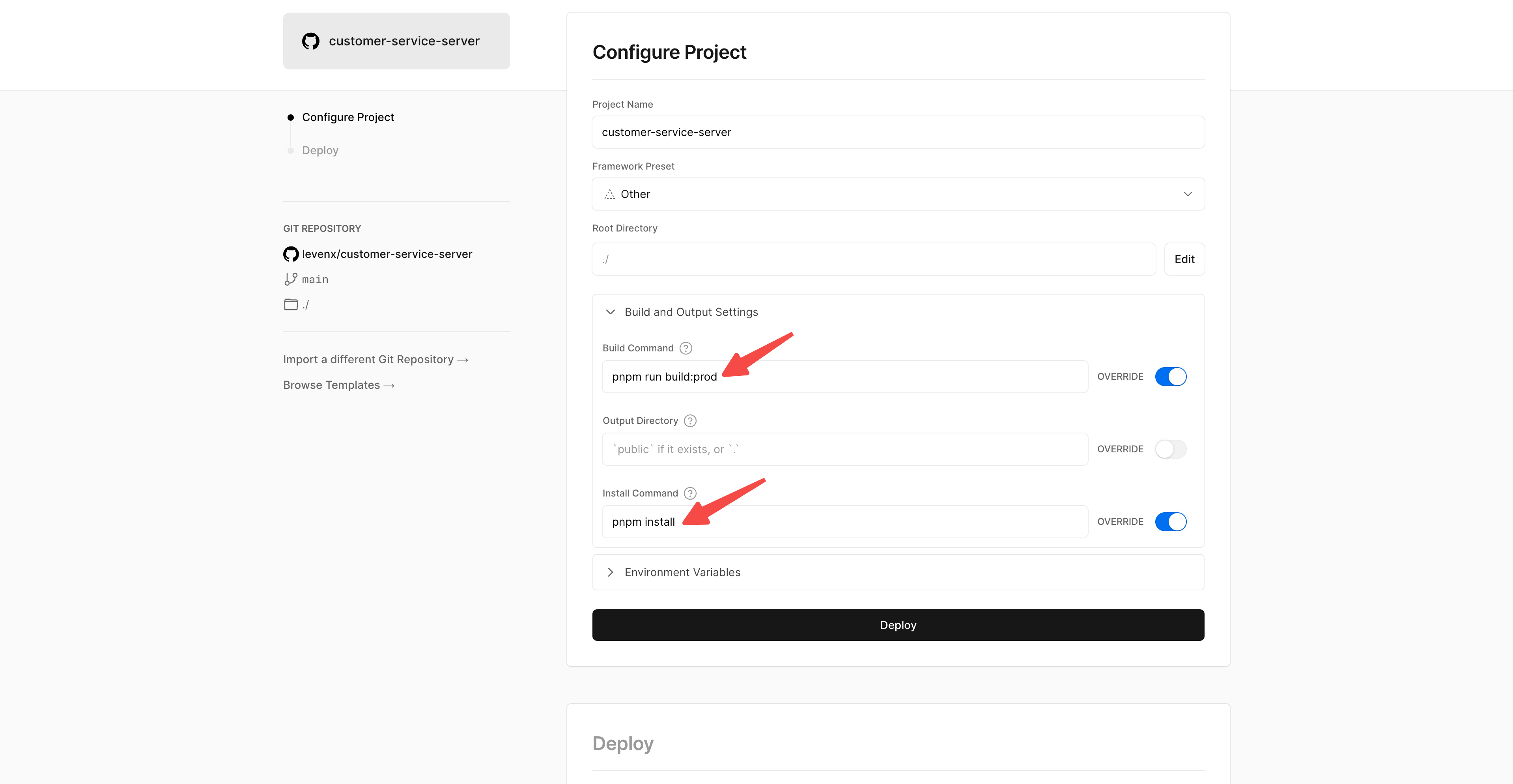
修改打包命令,并且执行 deploy

-
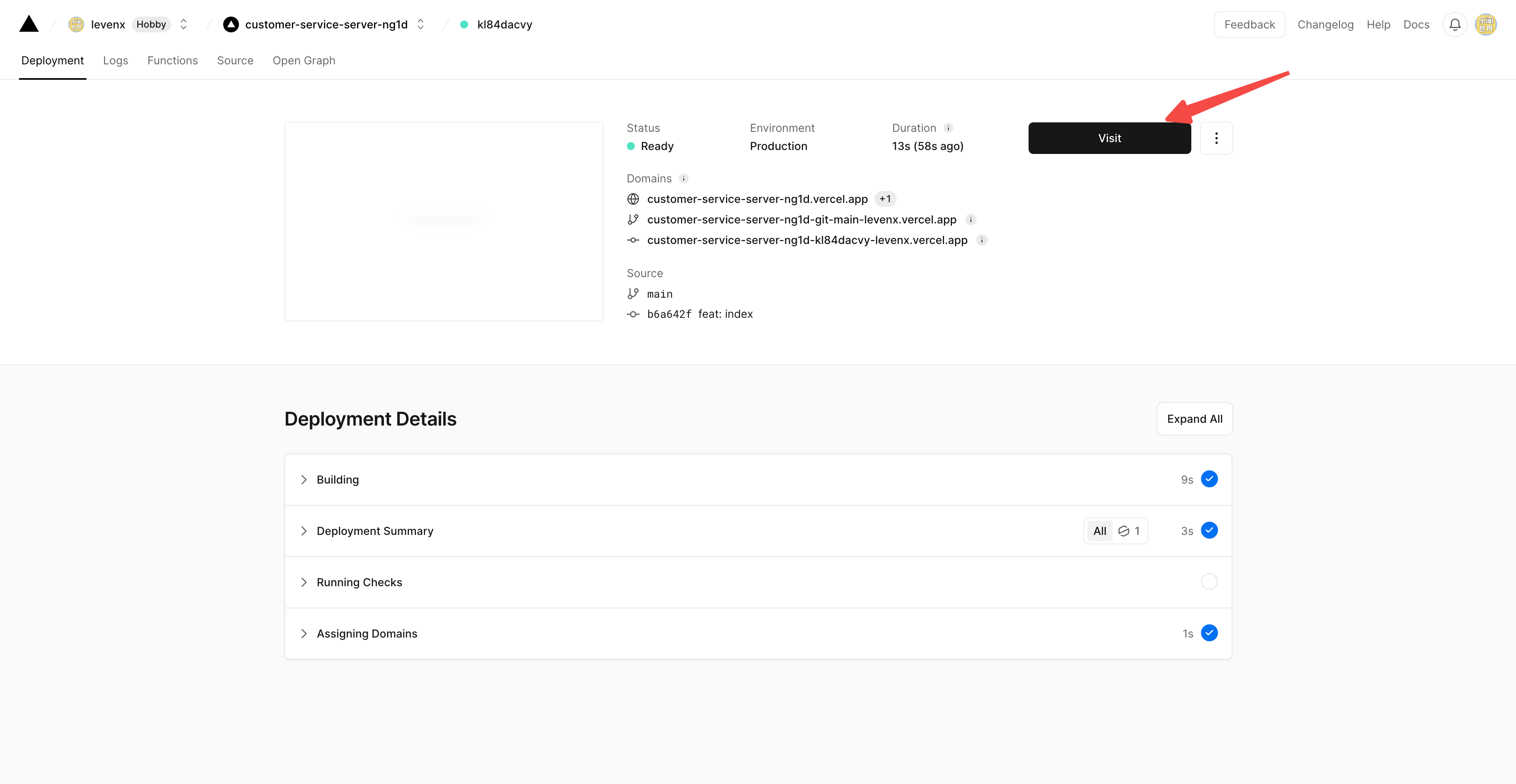
部署成功


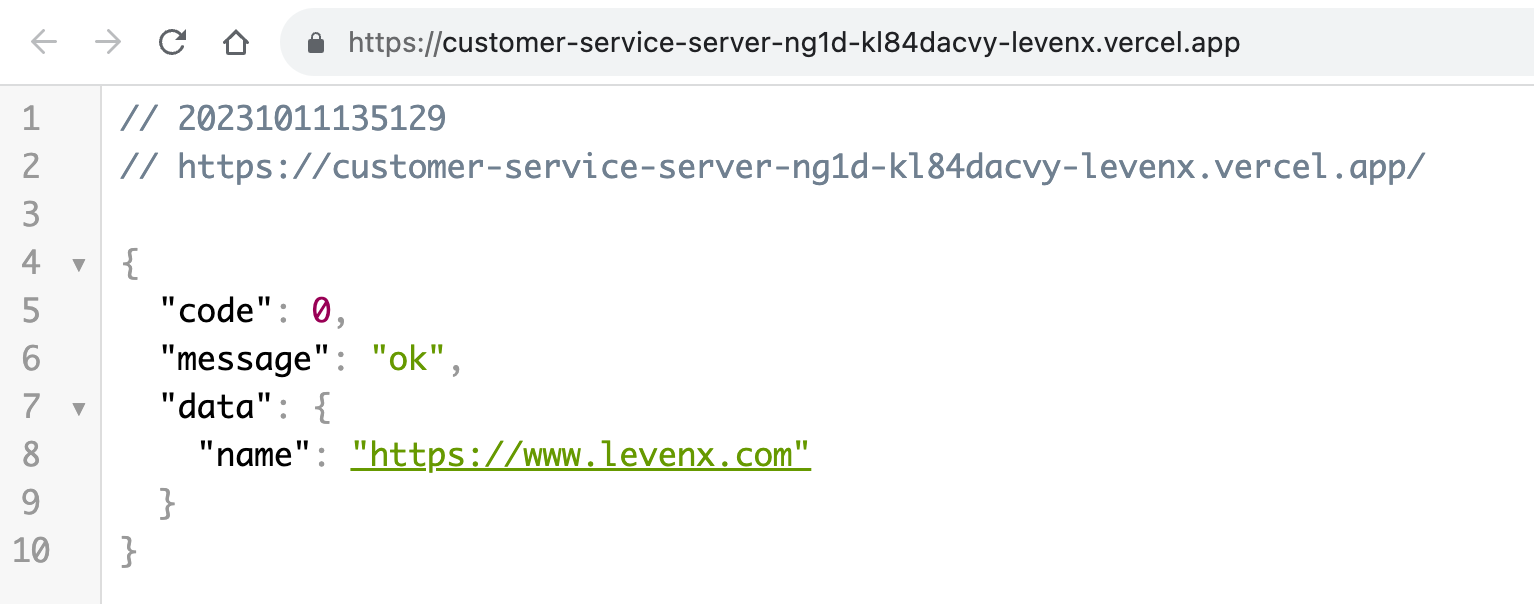
感兴趣的同学可以访问我部署的服务地址:
至此,我们已经完成了nestjs在vercel平台的部署。
四、自定义个人域名(非必需)
🎯 Vercel 默认给服务分配了临时的域名,同时支持用户配置个人域名(首先要确认自己已经拥有了个人域名,并且国内还需要完成备案)

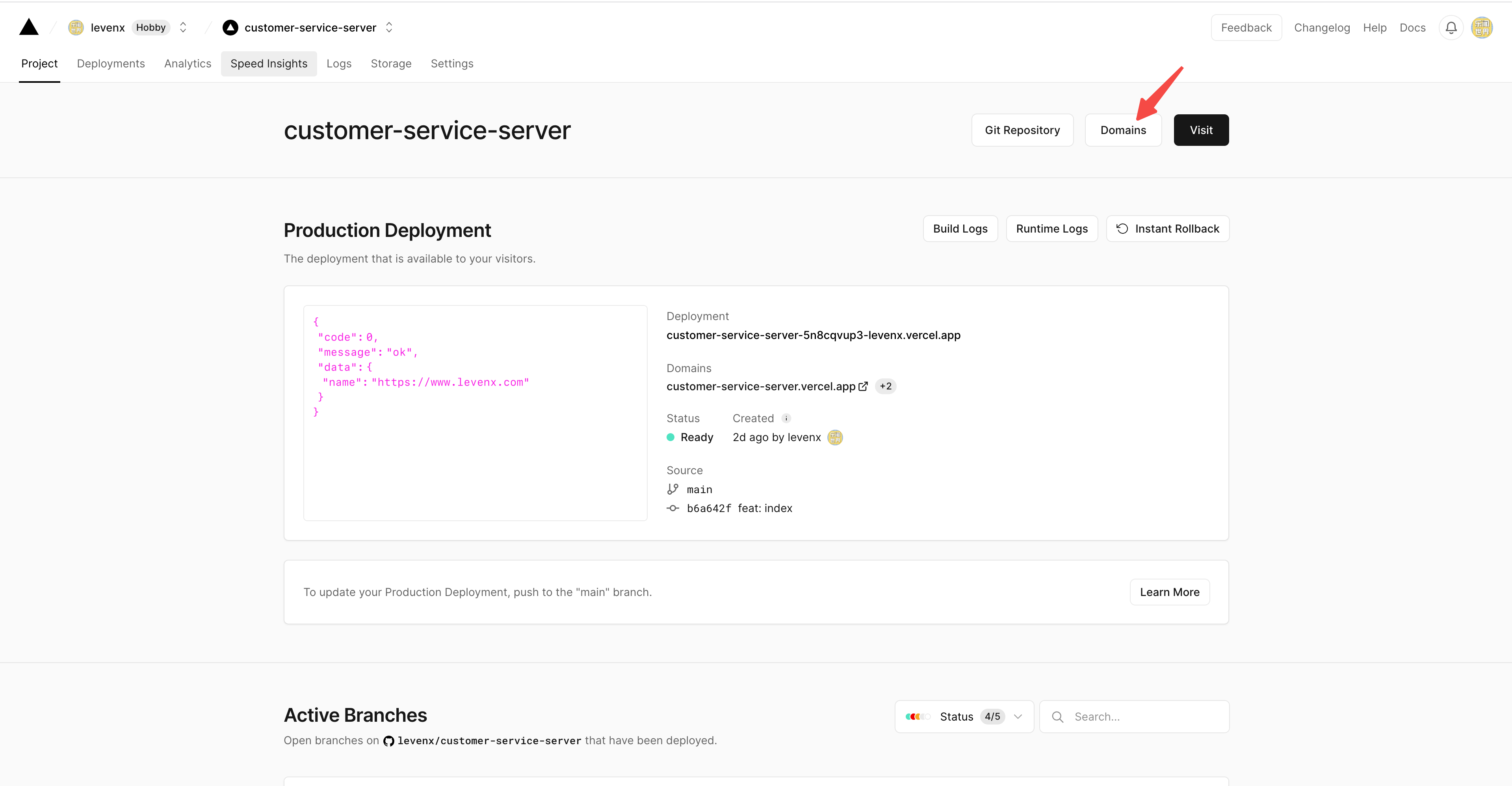
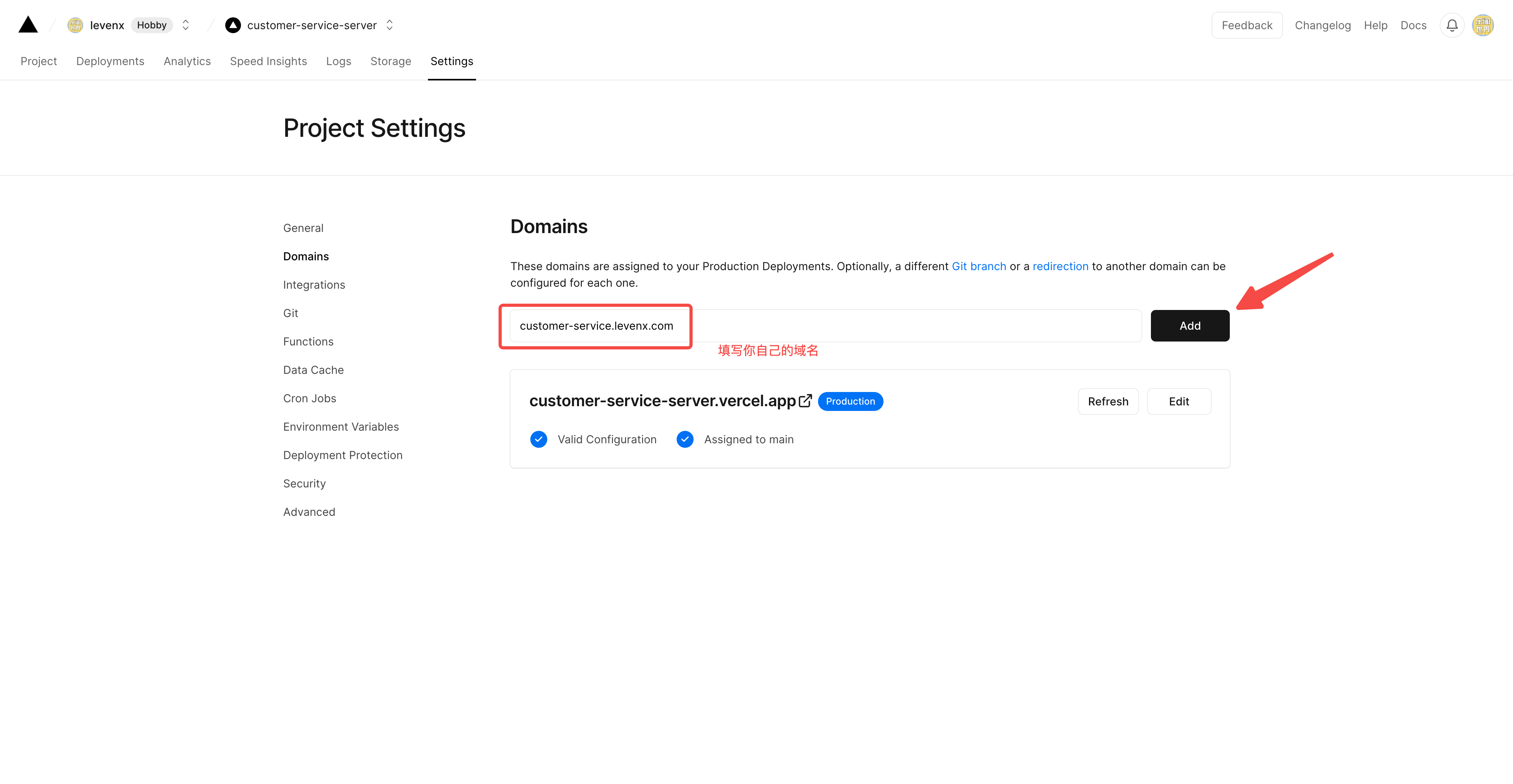
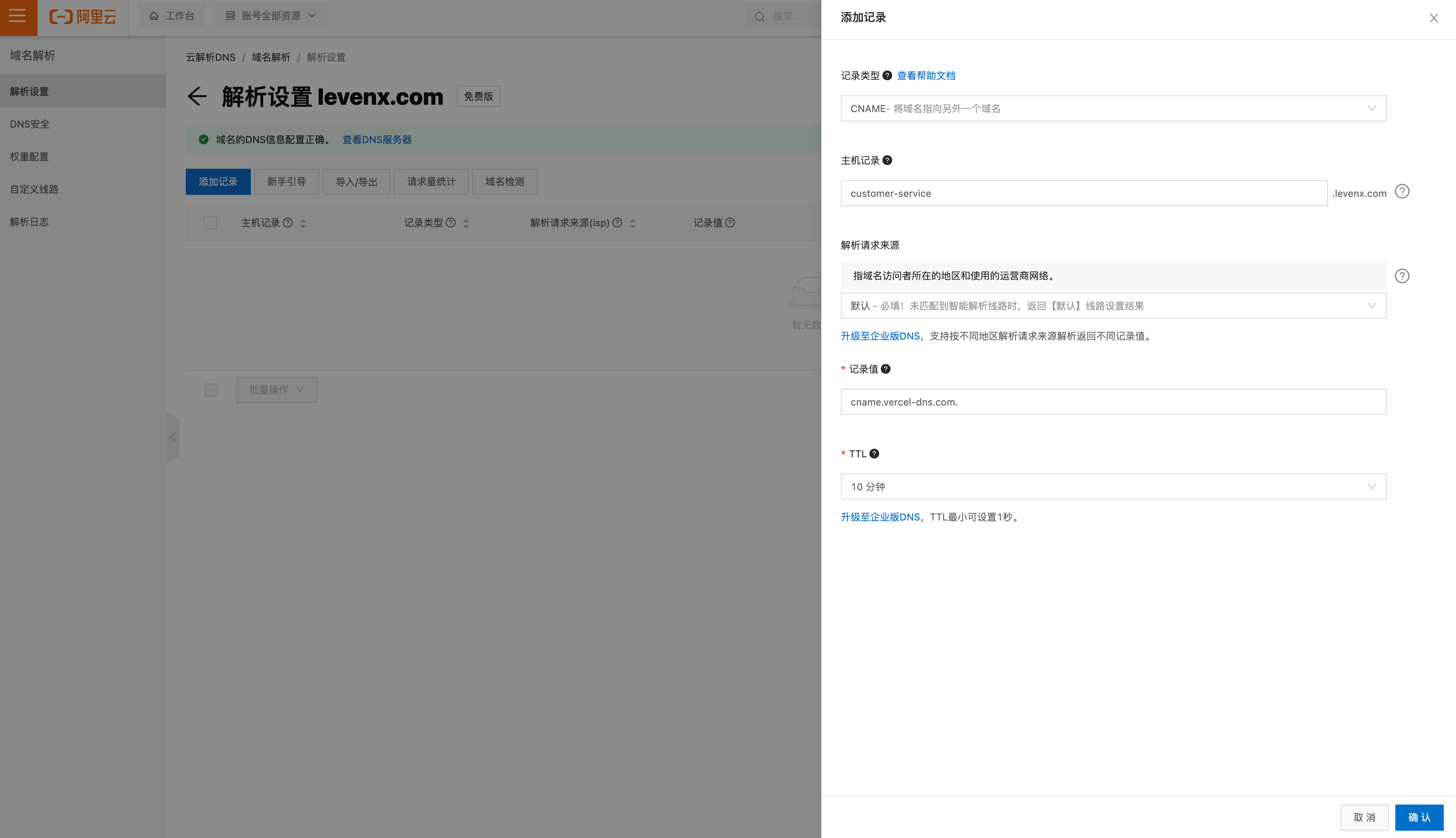
- 配置个人域名

-
修改域名DNS解析

-
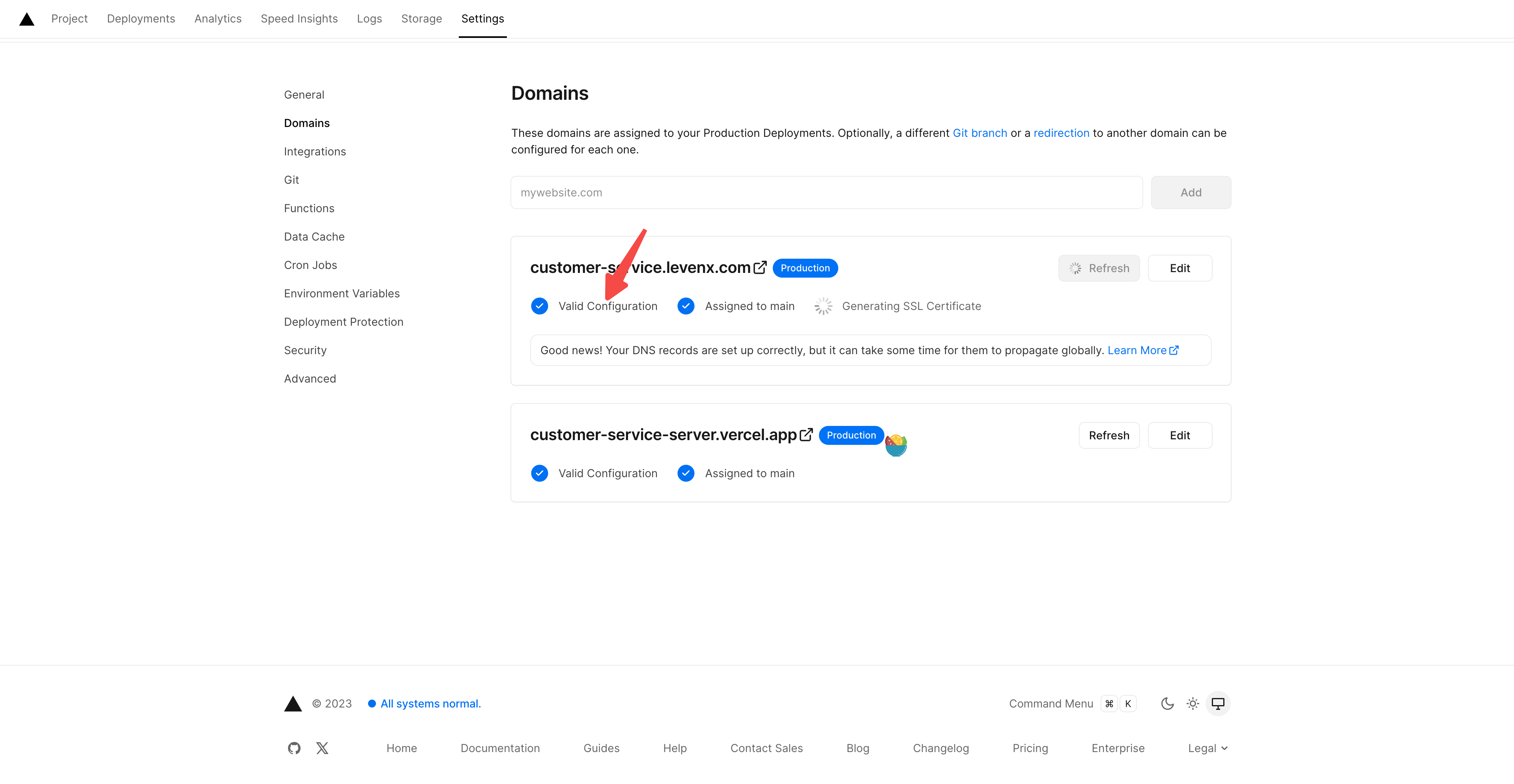
Vercel 检测解析成功

-
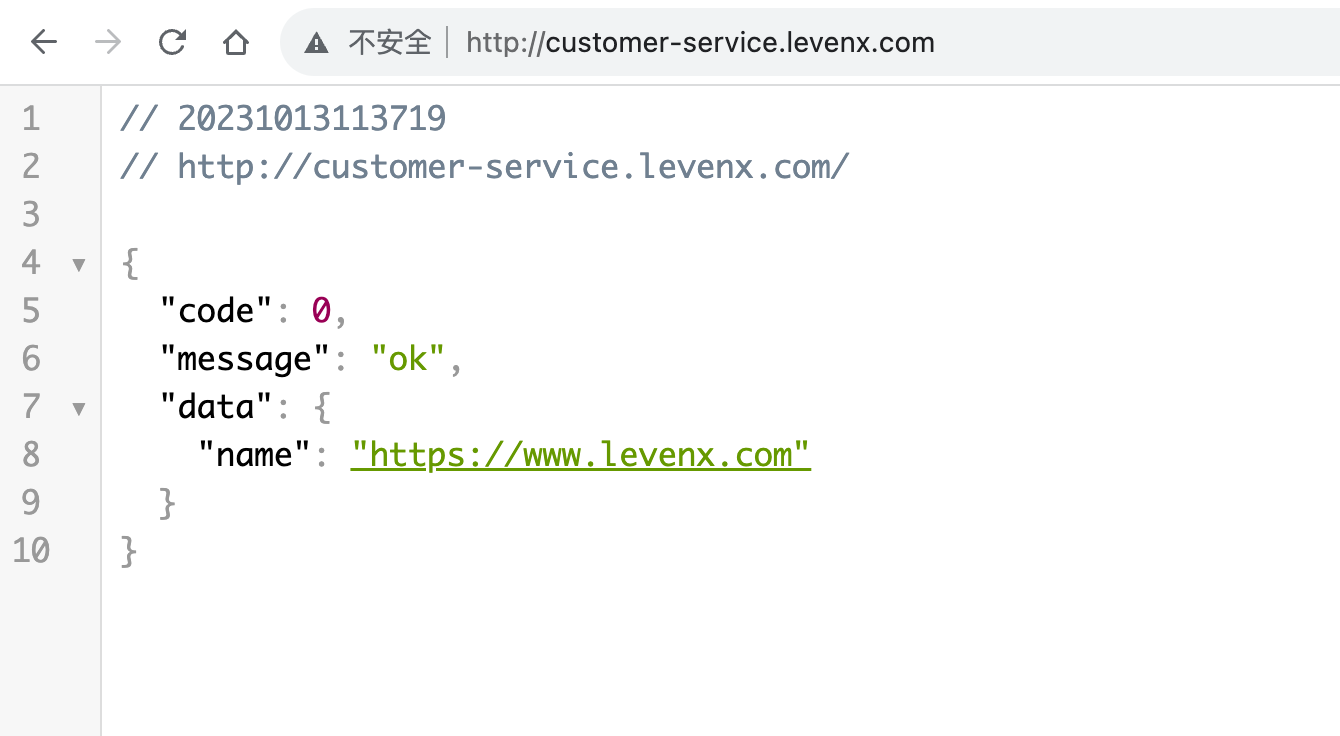
用自己的域名访问服务

总结
在学习Nestjs的过程中,将代码部署到公网上让其他人能够访问,是真的很有成就感,Vercel 是一个非常值得白嫖的平台。
如果这篇文章对你有多启发和帮助,请点一下赞表示对笔者的支持,感恩~