
TailwindCSS 基础配置

Tailwindcss配置
tailwindcss是一款非常方便的可定制的css样式库,方便我们在class中使用,并且可以进行主题配置,比如深色模式,当然也可以自己定义模式。
里面有超多简写class,vscode下载
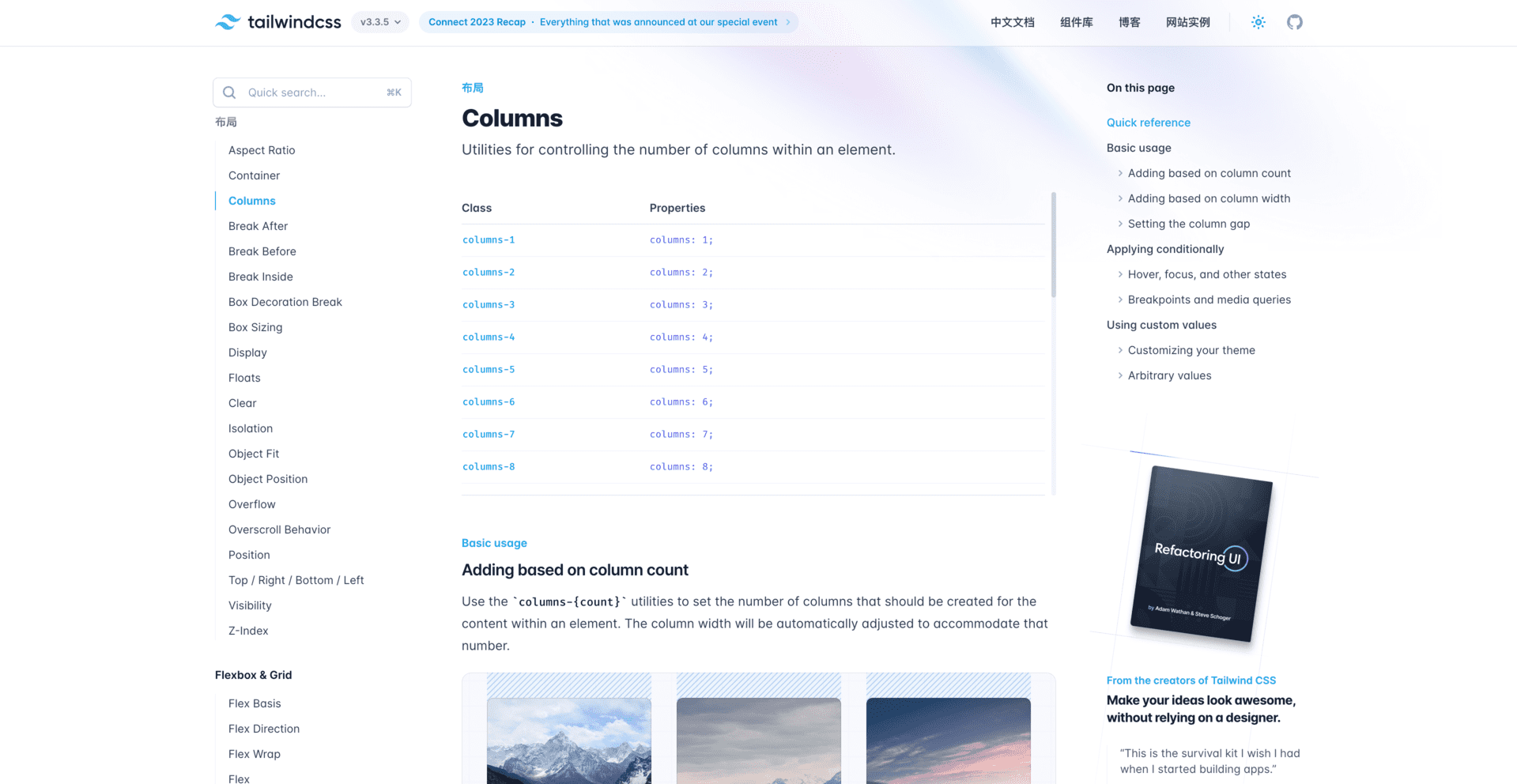
Tailwind CSS IntelliSense给予智能化的提示~官方文档: https://www.tailwindcss.cn/docs/installation (利用该文档可进行类似字典查找,直接搜索css样式即可找到对应的class)
安装
安装依赖
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
创建配置文件
npx tailwindcss init
将会生成一个
tailwind.comfig.js文件, 用于主题配置
// tailwind.config.js module.exports = { purge: [], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: {}, plugins: [], }
使用
引入tailwind.css
import "tailwindcss/tailwind.css"
在react 中使用
<div className="flex flex-row gap-[5.5px] items-center"> </div>
介绍一些常见的配置
注意在theme中的配置中写相当于overwrite默认配置,只有在extend中是属于在默认配置上扩展。如果配置内容较多,建议写在不同文件引入。
// tailwind.config.js const colors = require('tailwindcss/colors') module.exports = { // ... content: ['./src/**/*.{js,jsx,ts,tsx}'],// 包含的文件范围 darkMode: false, // 默认是false 'media' -> 用户的操作系统控制深色模式, 'class' -> 手动控制切换深色模式 theme: { colors: { gray: colors.coolGray, blue: colors.lightBlue, red: colors.rose, pink: colors.fuchsia, white: '#FFFFFF', }, fontFamily: { sans: ['Graphik', 'sans-serif'], serif: ['Merriweather', 'serif'], }, fontSize: { xs: ['3px', {lineHeight: '4px'}], sm: ['3.5px', {lineHeight: '5px'}], base: ['4px', {lineHeight: '6px'}], lg: ['4.5px', {lineHeight: '7px'}], xl: ['5px', {lineHeight: '7px'}], '2xl': ['6px', {lineHeight: '8px'}], '3xl': ['7.5px', {lineHeight: '9px'}], '4xl': ['9px', {lineHeight: '9px'}], '5xl': ['12px', {lineHeight: '18px'}], '6xl': ['14px', {lineHeight: '20px'}], '7xl': ['15px', {lineHeight: '24px'}], '8xl': ['16px', {lineHeight: '24px'}], '9xl': ['17px', {lineHeight: '28px'}], '10xl': ['10px', {lineHeight: '15px'}], '12xl': ['12px', {lineHeight: '18px'}], '14xl': ['14px', {lineHeight: '21px'}], '15xl': ['15px', {lineHeight: '23px'}], '18xl': ['18px', {lineHeight: '27px'}], '20xl': ['20px', {lineHeight: '30px'}], '24xl': ['24px', {lineHeight: '36px'}], '28xl': ['28px', {lineHeight: '42px'}], }, extend: { spacing: { '128': '32rem', '144': '36rem', }, borderRadius: { '4xl': '2rem', } } } plugins: [ require('@tailwindcss/line-clamp'), // 用于将文本截断为固定行数的 ] }