
前端如何利用发布订阅模式

前端如何利用发布-订阅模式
发布-订阅模式(Pub/Sub)是一种广泛使用的设计模式,在前端开发中,它可以帮助我们管理复杂的事件逻辑,实现不同组件之间的松耦合通信。今天,我们将通过一个简单的例子来探索如何在前端项目中利用发布-订阅模式。
发布-订阅模式简介
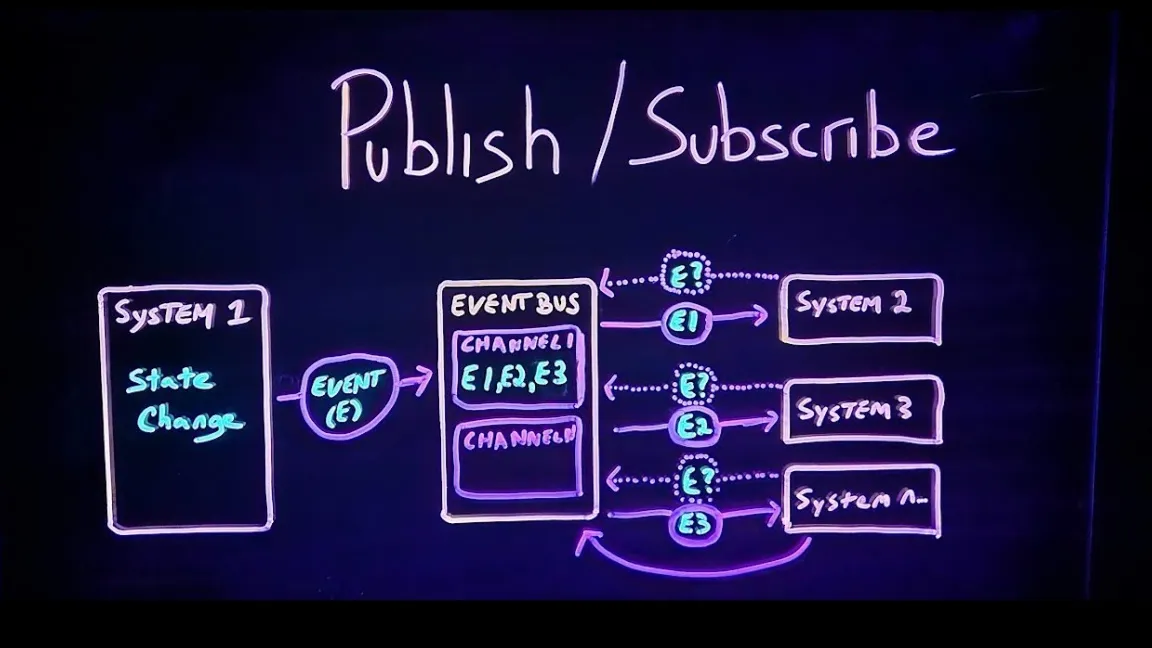
发布-订阅模式允许对象(发布者)将消息发送给其他对象(订阅者),而无需知道接收对象的任何信息。这种模式独特之处在于,发布者和订阅者之间不存在直接联系,它们通过一个中间件(通常是一个事件通道或者消息队列)进行交流。
使用场景
发布-订阅模式适合于以下场景:
- 多个组件需要根据某些事件作出反应,但这些组件之间又不直接关联。
- 当系统的一个部分需要通知另一部分,但你又不希望它们之间有直接的依赖关系。
实现发布-订阅模式
下面我们将通过一个前端的例子来实现发布-订阅模式。我们的目标是创建一个简单的事件系统,允许组件订阅特定的事件,并在事件发生时得到通知。
步骤1: 创建事件中心
首先我们需要创建一个事件中心,这是一个对象,它保存了所有的订阅者和它们感兴趣的事件类型。
class EventBus { constructor() { this.listeners = {}; } subscribe(eventType, callback) { if (!this.listeners[eventType]) { this.listeners[eventType] = []; } this.listeners[eventType].push(callback); } publish(eventType, arg) { if (this.listeners[eventType]) { this.listeners[eventType].forEach(callback => callback(arg)); } } unsubscribe(eventType, callback) { if (this.listeners[eventType]) { this.listeners[eventType] = this.listeners[eventType].filter(cb => cb !== callback); } } }
步骤2: 使用事件中心
现在我们的事件中心已经创建好了,接下来看一下如何使用它。
// 实例化事件中心 const eventBus = new EventBus(); // 创建一个订阅者 function handleLogin(userData) { console.log('User logged in:', userData); } // 订阅登录事件 eventBus.subscribe('login', handleLogin); // 在某个时间点发布登录事件 eventBus.publish('login', { username: 'JohnDoe', timestamp: Date.now() }); // 当不再需要监听时,取消订阅 eventBus.unsubscribe('login', handleLogin);
步骤3: 整合到实际场景中
假设我们在开发一个单页应用(SPA),其中包含用户登录的功能。
// 登录组件调用这个函数来通知其他组件用户已经登录 function onUserLogin(userData) { eventBus.publish('login', userData); } // 个人中心组件需要知道用户何时登录 eventBus.subscribe('login', function(userData) { // 更新个人中心UI updateProfileUI(userData); }); // 假设这是更新个人中心UI的函数 function updateProfileUI(userData) { // ...更新UI的逻辑 console.log('Profile updated for', userData.username); }
当用户成功登录后,登录组件调用onUserLogin,发布一个login事件。个人中心组件已经订阅了login事件,因此它会接收到通知,并执行updateProfileUI来更新界面。
结论
发布-订阅模式为组件间的通信提供了一种灵活而有效的方式。它可以帮助我们设计出低耦合、易于管理的前端应用架构。通过上述步骤,你可以开始在你的项目中使用发布-订阅模式了。不过,记住要在不需要监听事件时取消订阅,避免内存泄漏的问题。