
基于pnpm 实现前端 Monorepo项目管理

前言
随着软件开发项目变得越来越庞大和复杂,如何有效管理和维护代码库成为了一个重要的问题。一种流行的解决方案是 Monorepo,也就是在一个版本控制系统中管理所有的项目代码。
什么是 Monorepo
Monorepo 是一种项目代码管理方式,指单个仓库中管理多个项目,有助于简化代码共享、版本控制、构建和部署等方面的复杂性,并提供更好的可重用性和协作性。
什么是 Pnpm
pnpm 是一款快速、高效的 Javascript 包管理器。它的核心特点包括节省磁盘空间和更强的安全性。更重要的是,pnpm 支持 workspaces 功能,这使得它成为管理 monorepo 的工具选择。
配置步骤
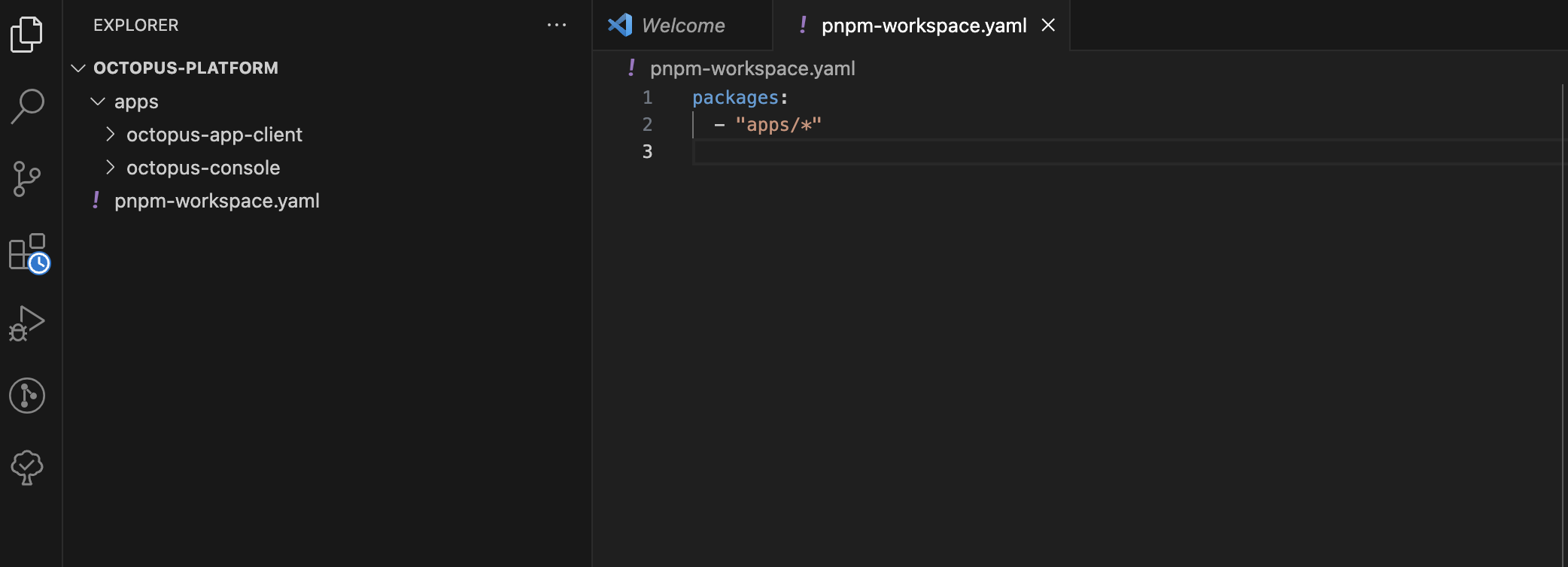
1. 创建项目文件夹并且创建配置文件 pnpm-workspace.yaml
在项目根目录下,创建一个名为 pnpm-workspace.yaml 的文件。这个文件可以帮助 pnpm 识别仓库的位置。
我们可以在 packages 设置中,指定哪些文件夹下的包是 workspace 的一部分
packages: - "apps/octopus-app-client" - "apps/octopus-console"
或者避免每个项目都要单独添加,可通过通配符的形式配置 workspace
packages: - 'apps/*'
2. 创建应用项目
monorepo 管理只是一种项目管理方式,最终有价值的部分还是我们的业务应用;例如我们可以将Web项目、NodeJS项目、组件库Lib项目等等相关的工程全部收敛到 apps目录下。

3. 安装依赖
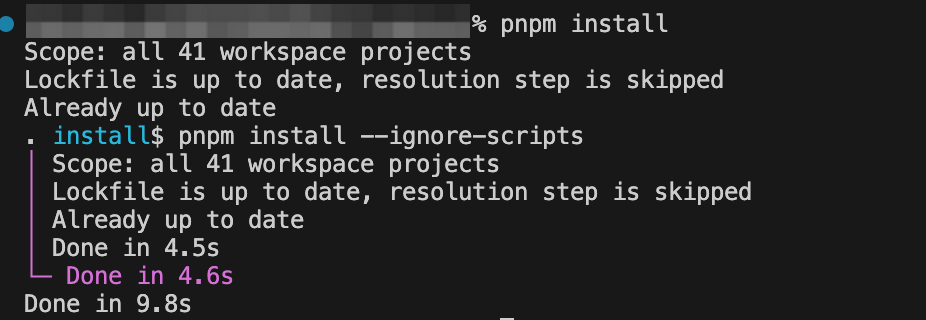
我们在项目根目录下运行 pnpm install。这一步会安装我们的所有包之间的依赖关系。

4. 应用启动
执行完项目依赖安装后,各自应用都可以按照单独仓库的运行开发方式开发调试了。至此,我们实现了最简单的monorepo管理,也就是把多个应用项目放到了同一个大文件夹下管理,项目依赖统一管理,git版本统一管理,对于开发者而言,它就是一个整体。
但是,有时候我们还需要一些进阶的玩法,比如如何在业务项目中依赖 monorepo 中的组件库项目?如何在项目根路径运行应用的脚本?
进阶
1. 添加依赖包
如果你有一个 package 依赖于另一个 package,你可以使用 pnpm add 添加这个依赖。
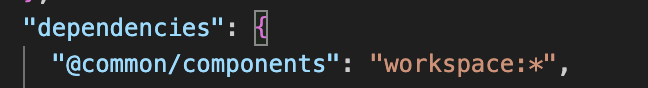
例如,在 apps/app-web文件夹下运行 pnpm add @common/components,@common/component 就会被添加到 app-web 的**package.json** 文件中。

2. 运行所有项目的脚本
如果启动项目需要运行所有应用项目的 start脚本,一种比较笨的方式是在每个项目的路径下运行启动脚本,pnpm也提供了一种便捷的方式。
使用 pnpm recursive 命令在所有包中运行特定脚本。例如,**pnpm recursive s**tart 命令将会所有包中运行 start 脚本。
总结
monorepo 是大型项目的常用的管理方式,虽然它也有不少缺点,比如代码仓库过大、权限不好管理、构建部署消耗资源等等,但是它也解决了不少大型项目的痛点,比如代码复用、多项目协同开发、依赖管理等问题。
pnpm 是前端项目最常用的依赖管理工具,并且它还提供了**workspace**管理的能力,那么基于pnpm来管理monorepo项目是一种不错的解决方案。