TailwindCSS 如何处理RTL布局模式

背景
TikTok作为目前全世界最受欢迎的APP,需要考虑兼容全世界各个地区的本地化语言和阅读习惯。其中对于阿拉伯语、波斯语等语言的阅读书写习惯是从右向左的,在前端有一个专有名字RTL模式,即Right-to-Left。
其中以阿拉伯语作为第一语言的人口超过2.92亿,对于这个庞大的市场,App、Web网站等都需要考虑RLT布局。那么TailwindCSS应该如何处理RTL布局模式?
LTR模式 vs RTL模式
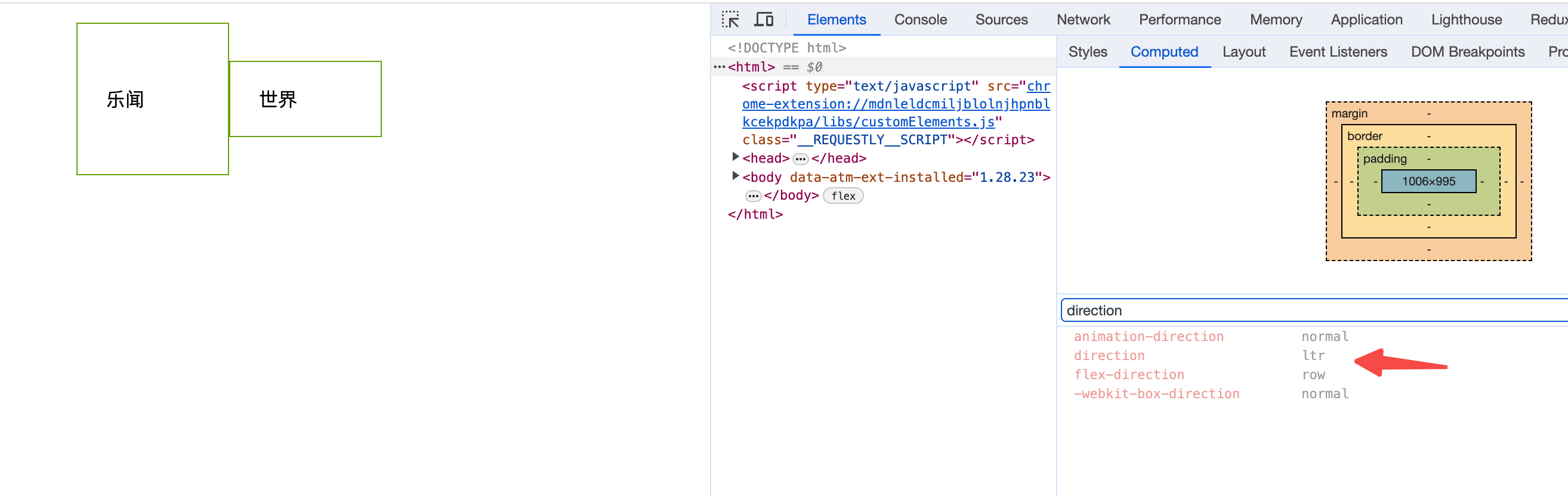
从普通网页中检查发现,html上的CSS默认方向是LTR。即页面上的内容是从左往右阅读的。尝试在html标签上设置网页显示方向dir=”rtl“
<!DOCTYPE html> <html dir="rtl"> </html>
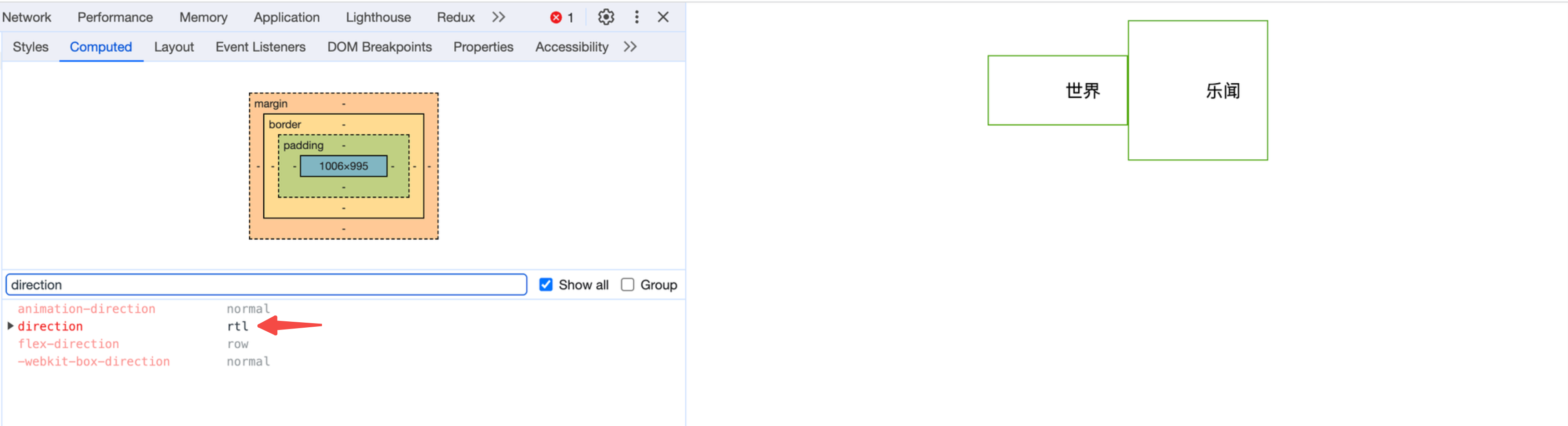
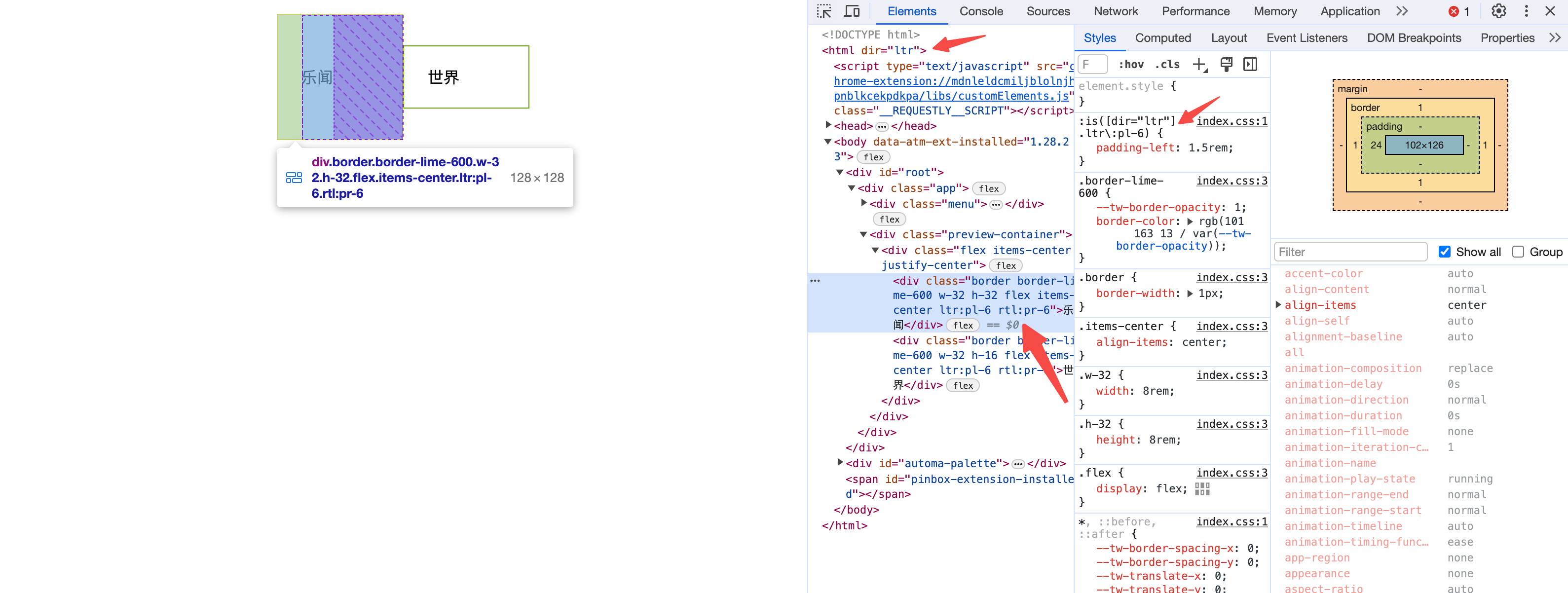
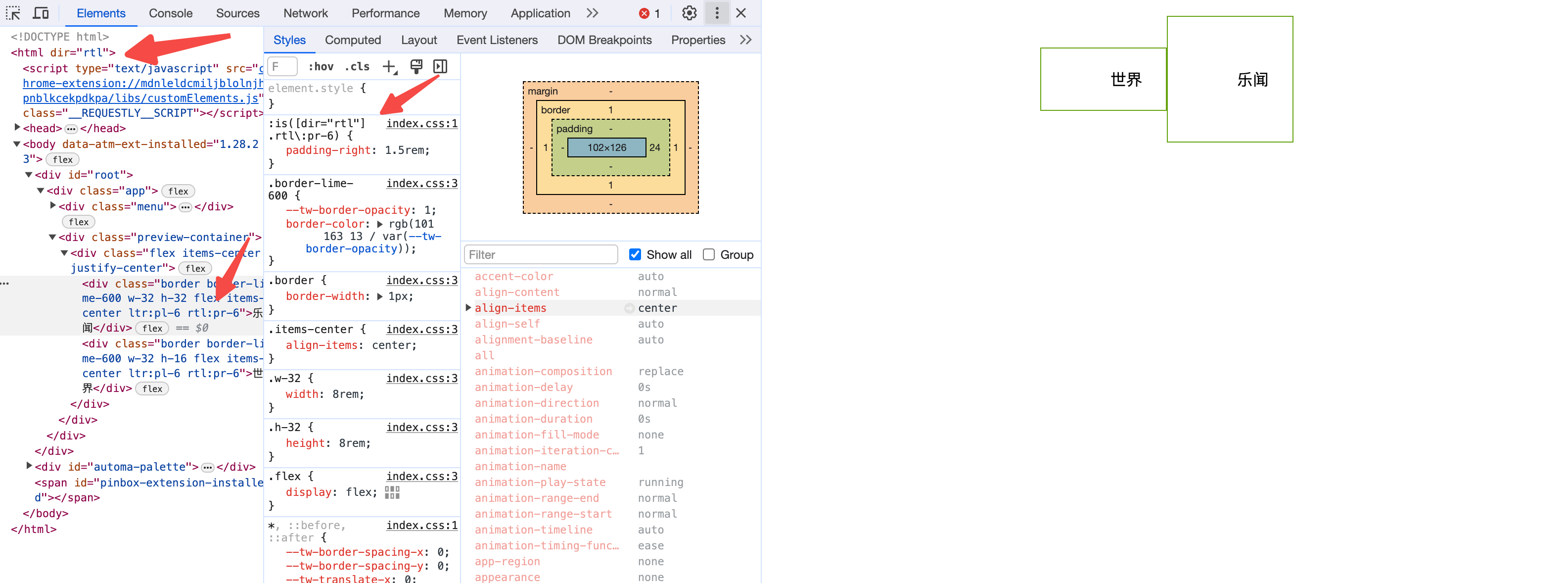
下面两张图片是LTR模式与RTL模式的展示效果
分析
RTL模式下文字从居左变成居右;两个方块左右调换了位置。
TailwindCSS RTL 实战
即然通过设置html标签上dir属性就能够设置RTL,那么还需要TailwindCSS做特殊处理吗?答案是肯定的,有一些情况需要在RTL模式下做特殊的布局。
例如 LTR 模式下设置了左内边距4px,在对应的RTL模式下应该转变成右内边距4px,实际情况是这样吗?
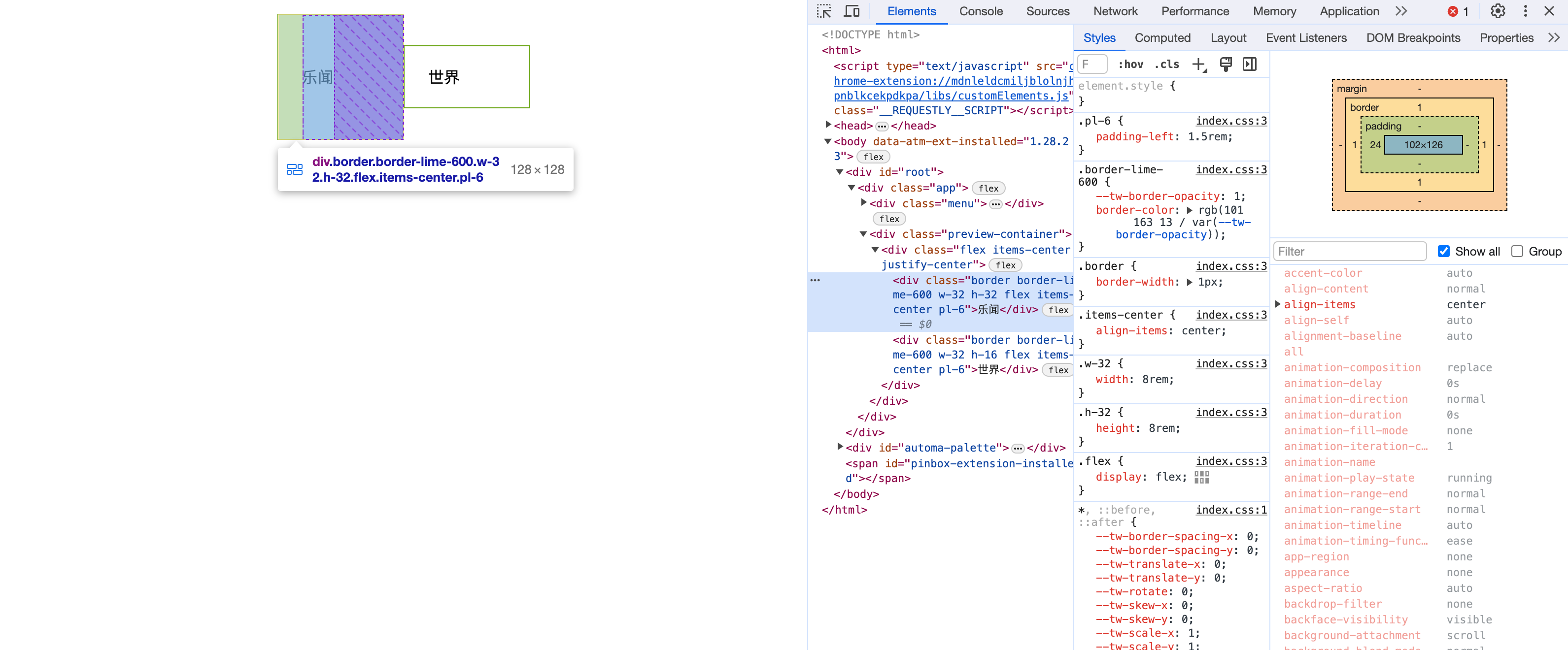
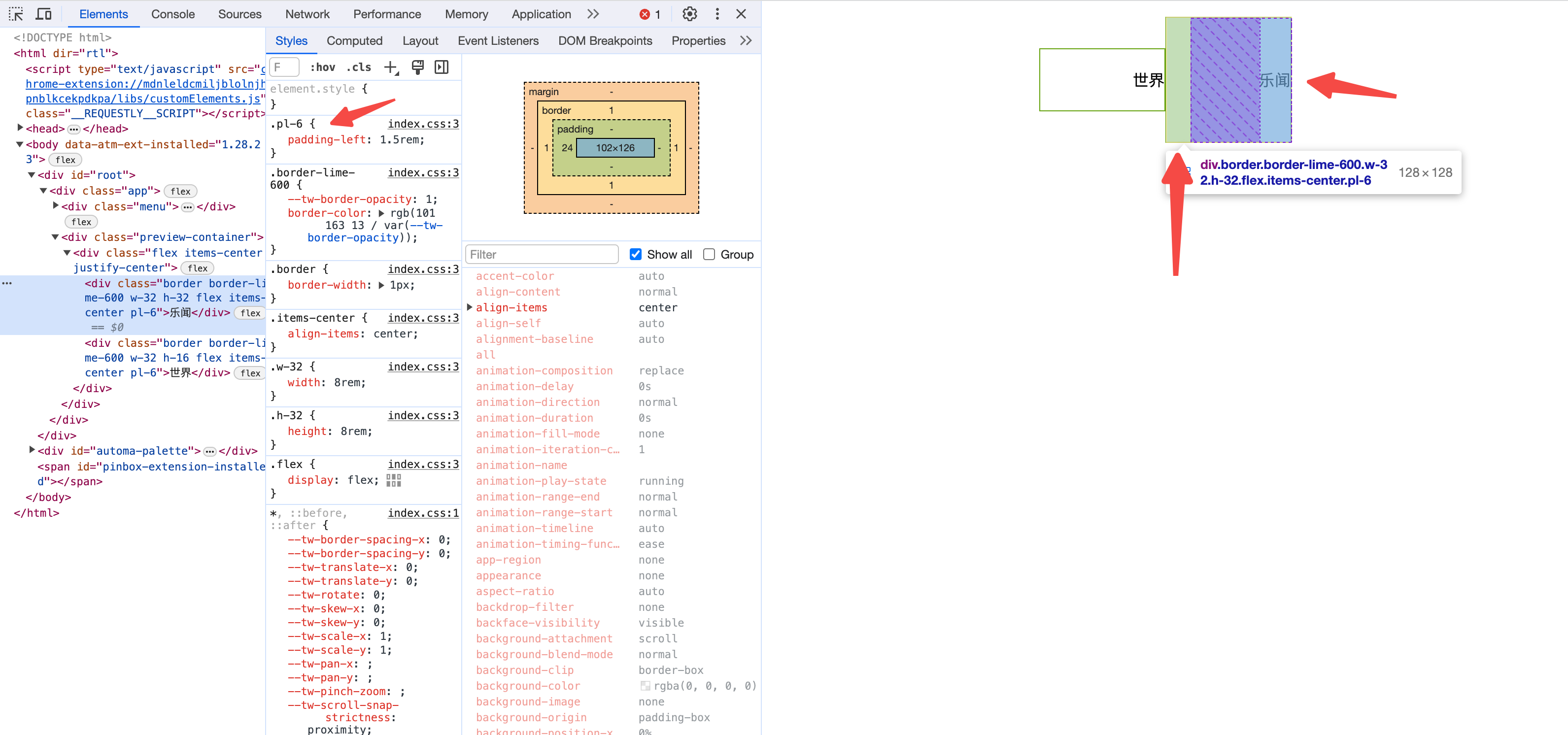
我们做个测试看看
可以看到,某个方向的内边距并不会随着dir的改变而改变,RTL模式下的文字已经贴边了。
利用TailwindCSS 提供的rtl指令做特殊布局的配置,设置形式 ltr:class 、 rtl:class
现在实现上面的需求: LTR模式设置左内边距,RTL模式设置右内边距;
重点:html标签上必须设置dir属性;
<div className="ltr:pl-6 rtl:pr-6">乐闻世界</div>
效果符合预期
总结
基于实战情况,对于某些 dir=rtl不能处理的RTL布局,通过 ltr: 、 rtl: 条件指令定制化的设置,这个就是不同的需求需要不同的设置了。
附加信息
上面实战的内边距问题,其实TailwindCSS支持了新的样式类,ps 、pe、ms、me即设置对应的边距,然后也不需要ltr、rtl特殊处理了。
前提是TailwindCSS版本升级到≥3.3.2