
TailwindCSS 如何设置 placeholder 的样式

前言
placeholder 在前端多用于 input、textarea 等任何输入或者文本区域的标签,它用户在用户输入内容之前显示一些提示。浏览器自带的 placeholder 样式可能不符合设计规范,此时就需要通过 css 进行样式美化。
当项目中使用 TailwindCSS 处理样式时,应该如何通过 TailwindCSS 设置 placeholder 的样式呢?
问题
将 input 标签的 placeholder 样式设置成字体加粗、颜色为红色。

样式配置
TailwindCSS 方式
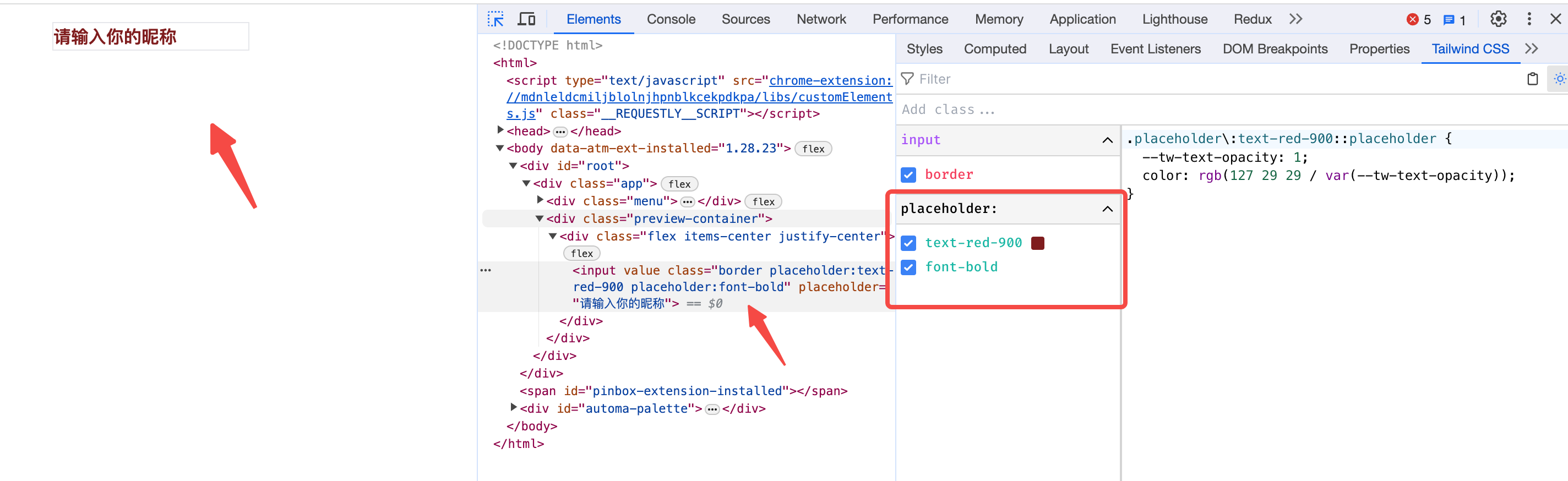
<input className="border placeholder:text-red-900 placeholder:font-bold" placeholder="请输入你的昵称" />

具体说明,TailwindCSS 支持了placeholder 修饰符,结合 TailwindCSS 支持的样式类,即可实现对 placeholder 的样式修改。
placeholder:text-red-900修改 placeholder 的字体颜色;placeholder:font-bold修改 placeholder 字重;placeholder:text-lg修改 placeholder 字体大小;- 等等……
传统方式
-
input标签上定义id或者class;
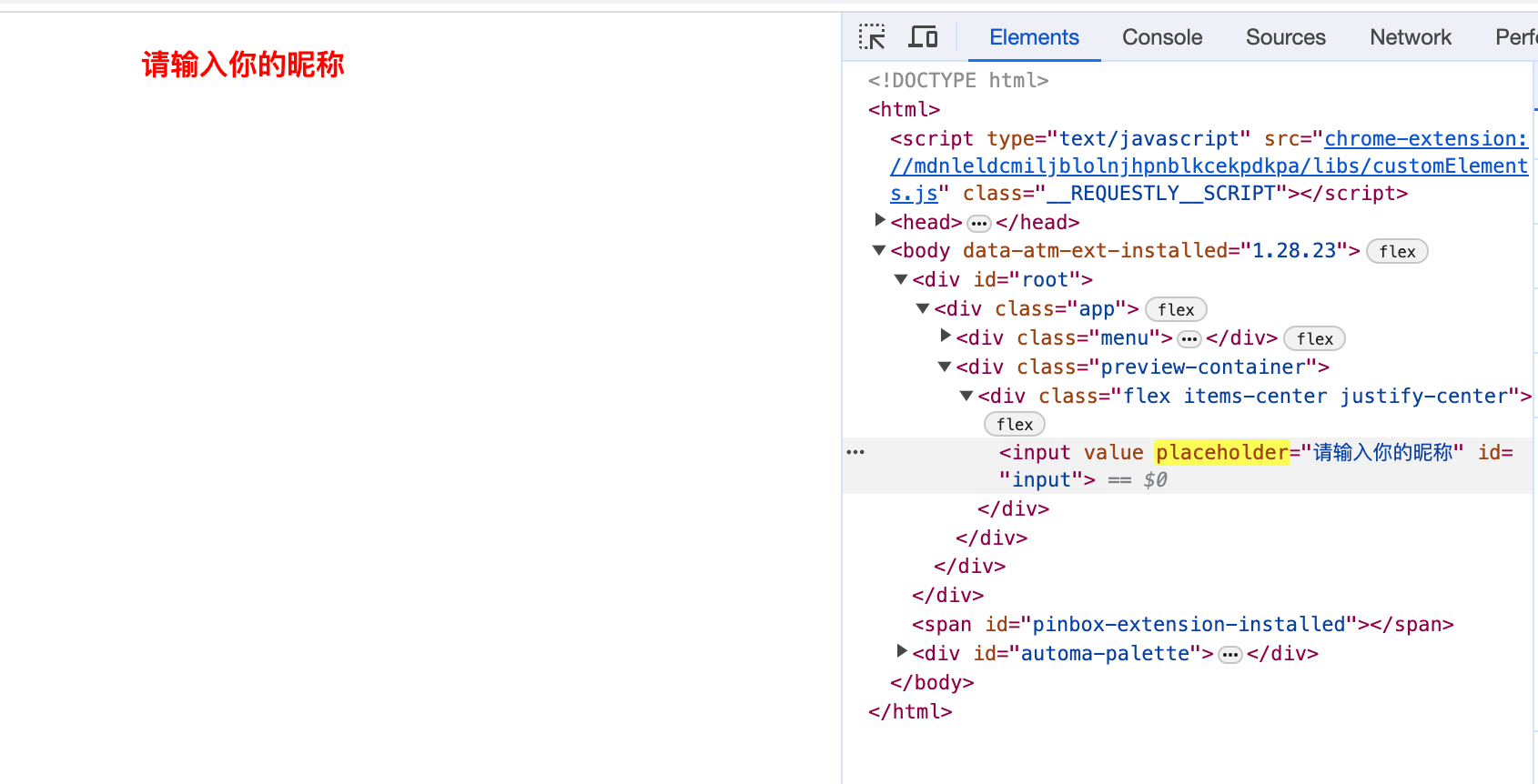
javascript<input id="input" placeholder="请输入你的昵称" /> -
在style文件中设置 placeholder 样式;
javascript/* CSS3 标准 - Firefox, Chrome, Opera等 */ #input::placeholder { color: red; font-weight: 700; }

总结
TailwindCSS 设置 placeholder 的样式相比于传统方式,继续保持了 TailwindCSS 本身的样式内聚的优点,只需要设置节点的 class 内容,一如既往的便捷。