
tailwindcss 如何配置默认单位为px

前言
当我们刚开始使用tailwindcss框架处理项目中的样式,我相信很多人会跟我一样非常不习惯。tailwindcss默认支持的rem单位,而不是我们已经非常习惯的px,这其实给我们带来了不小的心智负担。
这篇文章将介绍如何在项目中使用px单位设置元素的属性。
方案一
tailwindcss 默认支持灵活设置元素距离属性,比如给div加一个16px的内边距,在属性后通过[]来设置具体的px;
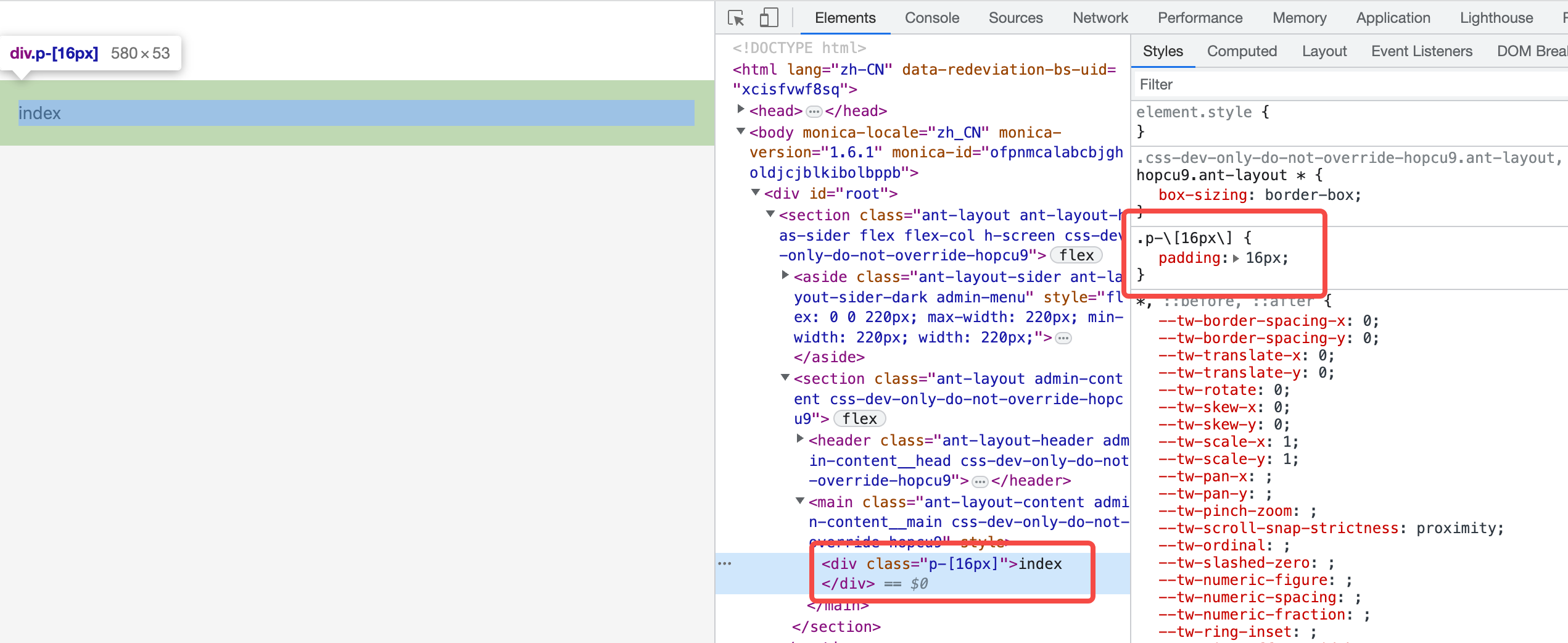
<div className="p-[16px]">index</div>
效果图

方案二
通过修改 tailwind.config.js配置文件中的theme属性,比如说我想配置成0 ~ 1000 这个范围内的数字都是px单位,具体配置如下
/** @type {import('tailwindcss').Config} */ module.exports = { purge: { enabled: false, content: ["./src/**/*.{js,jsx,ts,tsx}"], }, content: [], theme: { spacing: Array.from({ length: 1000 }).reduce((map, _, index) => { map[index] = `${index}px`; return map; }, {}), extend: {}, }, plugins: [], };
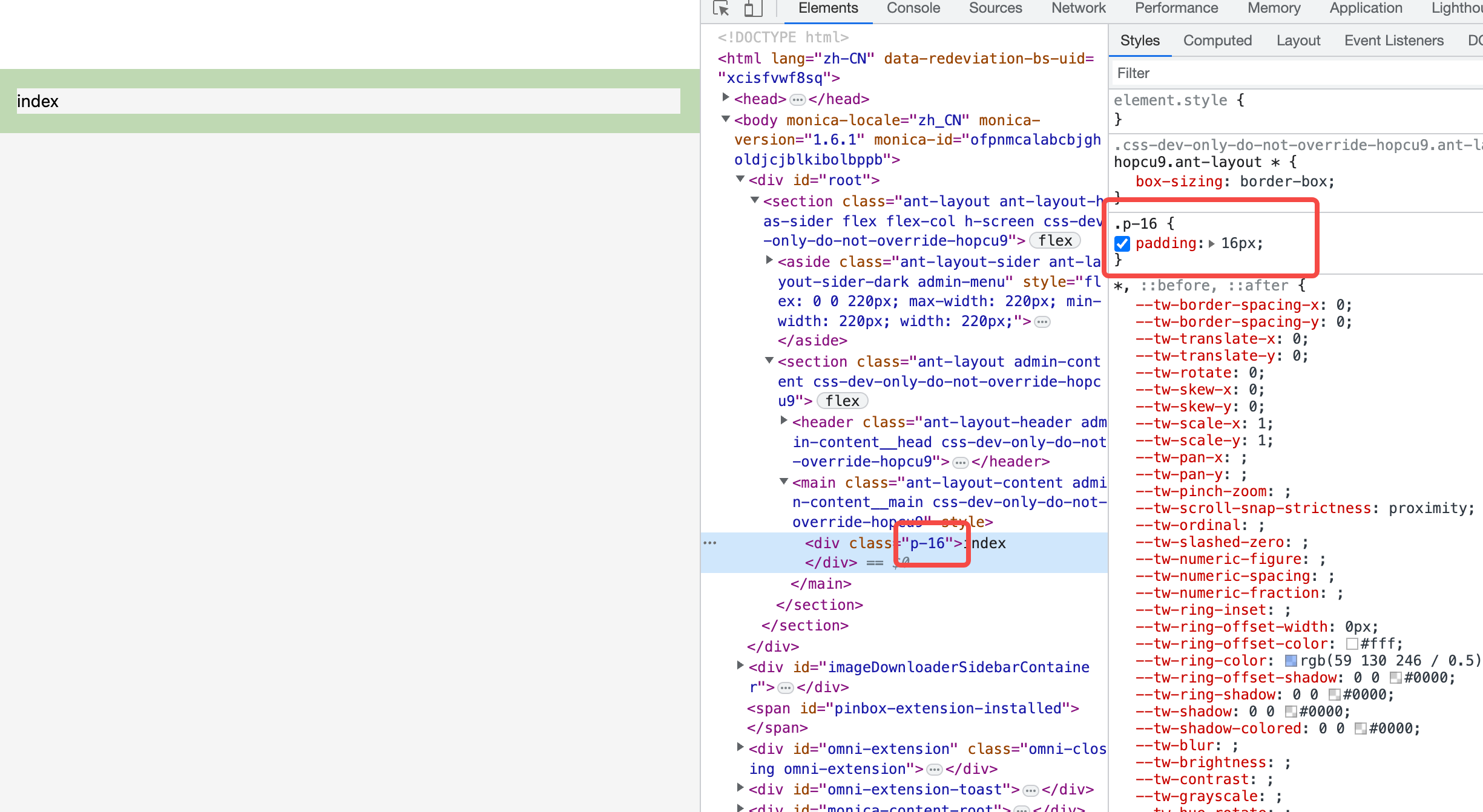
具体项目效果图:给div加一个16px的内边距

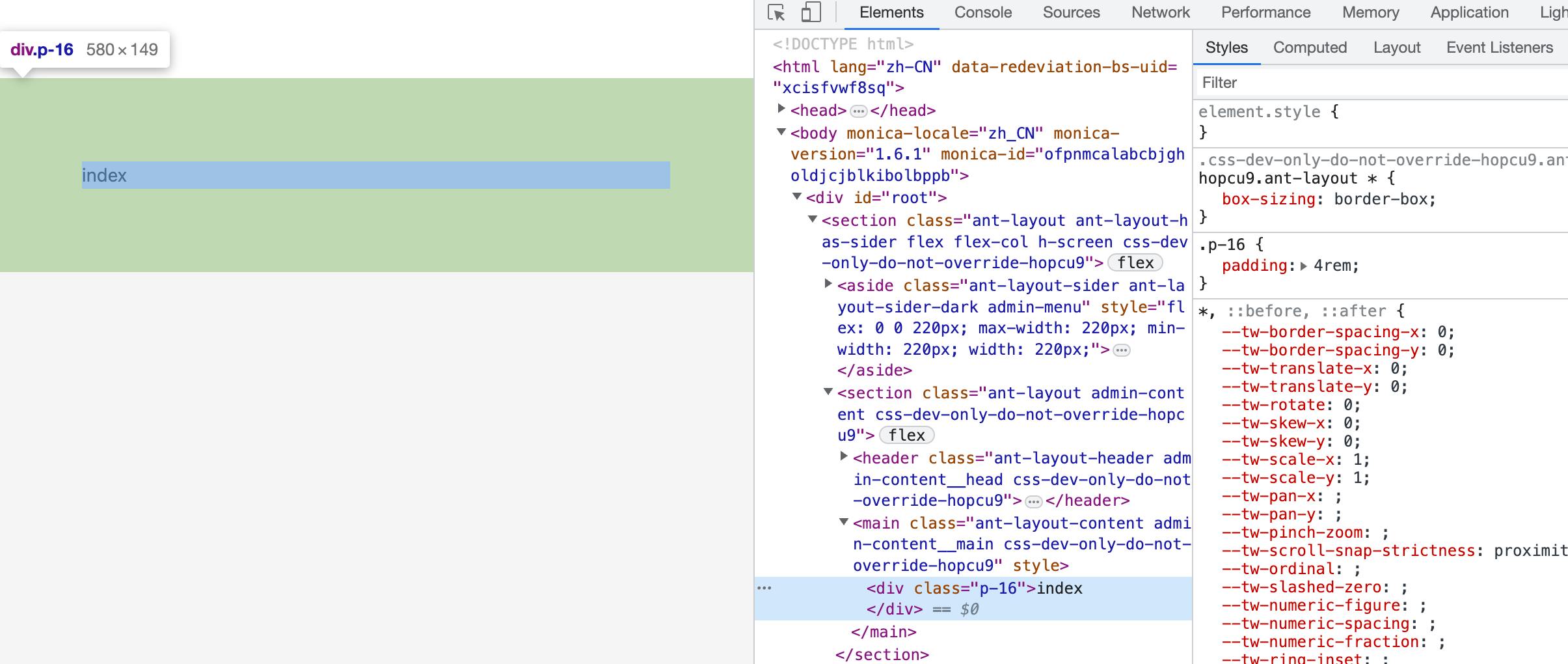
对比没有自定义config的效果

更加详细的属性定制化
一、文字font-size单位改成px
tailwindcss 默认给开发者提供了一些文字大小相关的类
fontSize: { xs: ['0.75rem', { lineHeight: '1rem' }], sm: ['0.875rem', { lineHeight: '1.25rem' }], base: ['1rem', { lineHeight: '1.5rem' }], lg: ['1.125rem', { lineHeight: '1.75rem' }], xl: ['1.25rem', { lineHeight: '1.75rem' }], '2xl': ['1.5rem', { lineHeight: '2rem' }], '3xl': ['1.875rem', { lineHeight: '2.25rem' }], '4xl': ['2.25rem', { lineHeight: '2.5rem' }], '5xl': ['3rem', { lineHeight: '1' }], '6xl': ['3.75rem', { lineHeight: '1' }], '7xl': ['4.5rem', { lineHeight: '1' }], '8xl': ['6rem', { lineHeight: '1' }], '9xl': ['8rem', { lineHeight: '1' }], }
同样的,我们也可以自己通过修改tailwind的配置文件来将tailwind的文字单位改成px
module.exports = { ..., theme: { spacing: Array.from({ length: 1000 }).reduce((map, _, index) => { map[index] = `${index}px`; return map; }, {}), extend: { fontSize: ({ theme }) => ({ ...theme("spacing"), }), }, } };
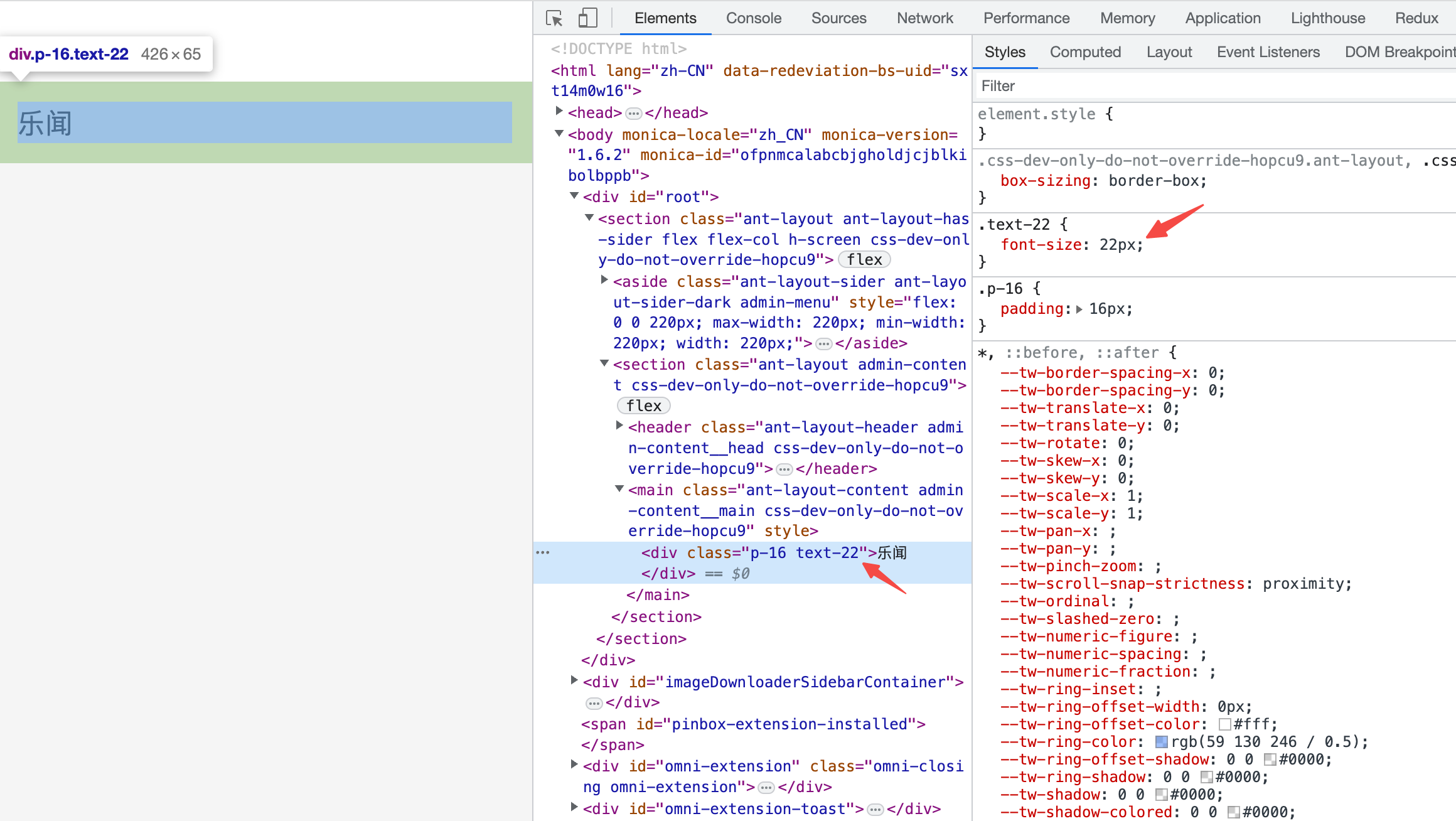
看看效果,给文字设置font size为22px;

总结
tailwindcss 是非常灵活的css框架,我们可以通过自定义config文件来定制属于我们自己项目的个性配置。更多的配置后续文章会陆续介绍,敬请关注。