react native 本地推送消息(IOS)

react native 本地推送消息(IOS)
本文将介绍 notifee(5.7.0版本)的使用
为什么不用最新版本呢?
IOS OnNotificationOpenedApp 和来自 RNFB Messaging 的 getInitialNotification 将不再触发,因为 notifee 将处理此事件。 Android 上的事件将继续正常工作
由于遇到了本地推送跟远程推送的冲突 导致iOS 远程推送的消息无法接收到。所以为了本地推送跟远程推送正常运行,降低版本至5.7.0
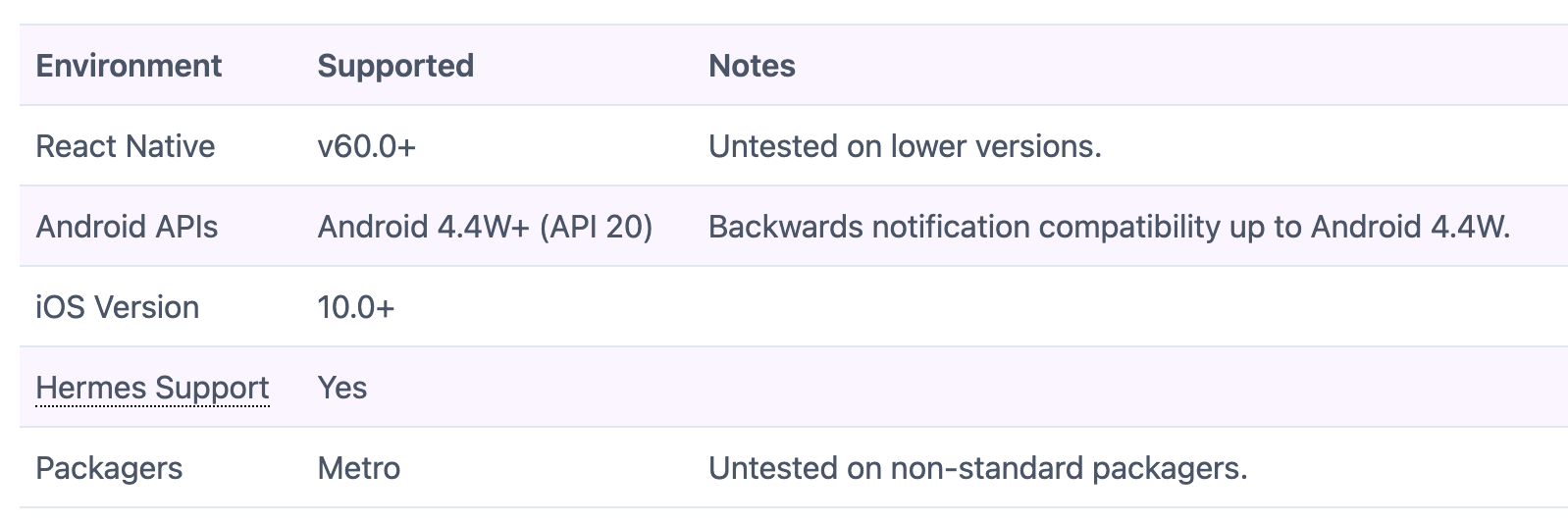
环境支持

下载
-
bash
yarn add @notifee/react-native -
bash
npm install --save @notifee/react-native
使用
import notifee, { TimestampTrigger, TriggerType, AuthorizationStatus, } from '@notifee/react-native' export const scheduleLocalNotification = async ( data: dataType[] ): Promise<boolean> => { try { // reset notification await notifee.cancelAllNotifications() const filterData = data?.filter( (item) => new Date(item.date).getTime() > Date.now() ) for (const item of filterData) { const { title, message, date, notificationSoundType } = item // Create a time-based trigger const trigger: TimestampTrigger = { type: TriggerType.TIMESTAMP, timestamp: new Date(date).getTime(), } // Create a trigger notification await notifee.createTriggerNotification( { title, body: message, ios: notificationSoundType === 'SILENT' ? {} : { sound: IosSoundType[notificationSoundType], }, }, trigger ) } return true } catch (err) { console.error('something wrong when scheduling local notification.', err) return false } }
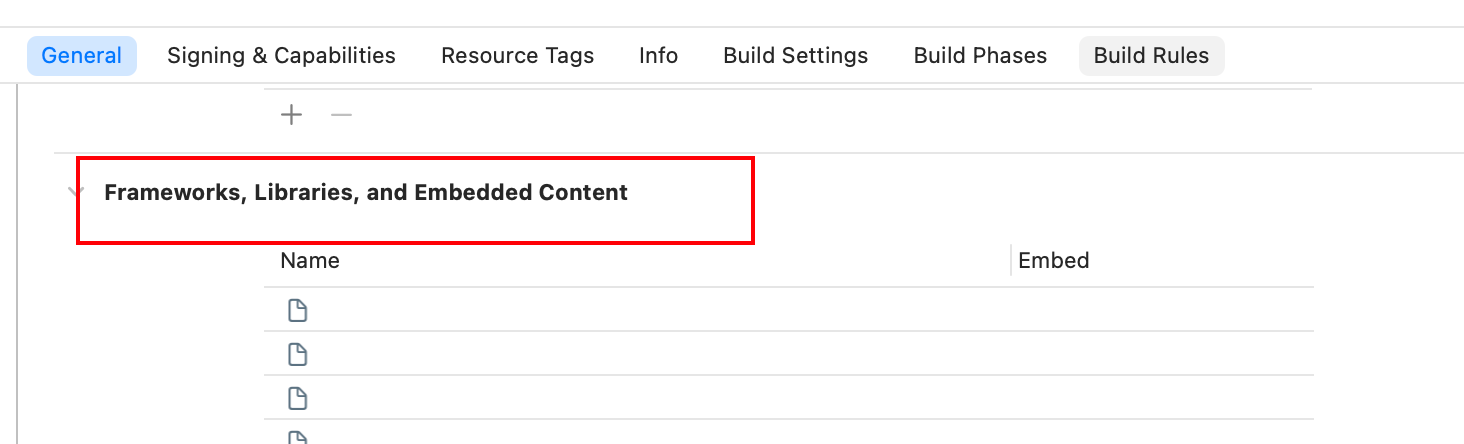
如果想设置自定义的铃声,将mp3文件放置在ios文件目录下,并在下方xcode位置添加文件,项目文件 .xcodeproj后缀文件下应该包含该音频文件 上方代码设置sound: 'custom_ios.mp3' (名称需要与自定义名称一致,这边只是举例用了custom_ios.mp3) 则为自定义的铃声文件