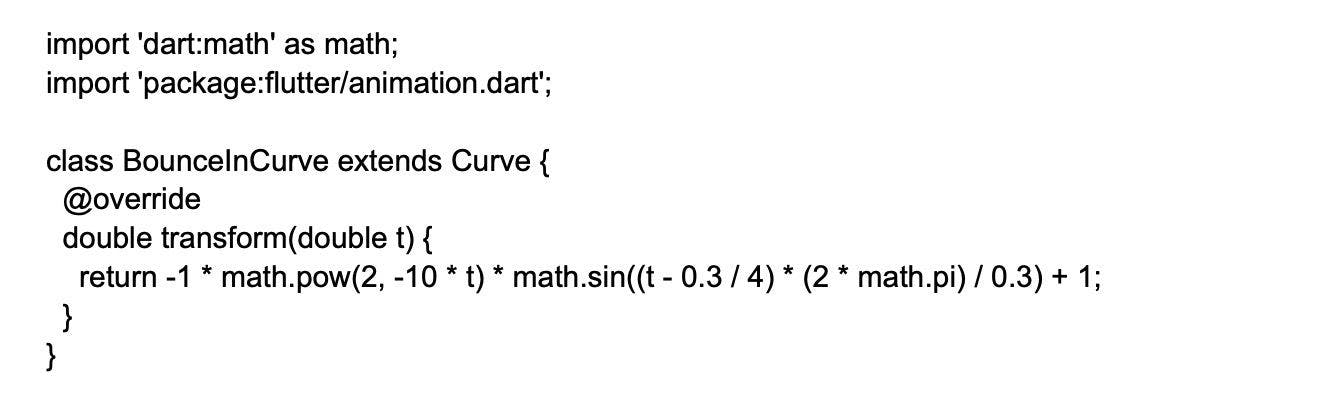
To implement a custom animation curve in Flutter, you can create a class that extends the Curve class and provide a custom implementation of the transform method. Here is an example of how to create a bounce-in curve:

In the transform method, you can use any mathematical formula to create a custom curve. In this example, we're using a mathematical formula that simulates a bounce-in effect.
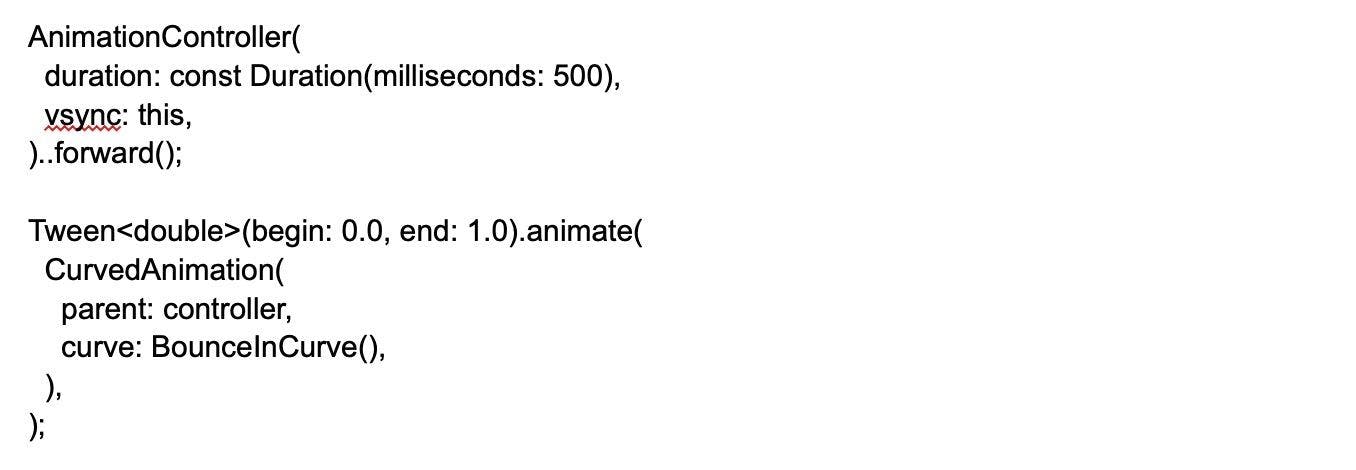
Then, to use the custom curve in an animation, you can simply pass it to the curve property of the Tween class:

In this example, we're using the BounceInCurve as the curve property of the CurvedAnimation widget, which is then passed to the parent property of the Tween widget. This will create an animation with the bounce-in effect.