To implement a custom transition between screens, you can use the PageRouteBuilder class and provide a custom transitionBuilder function.
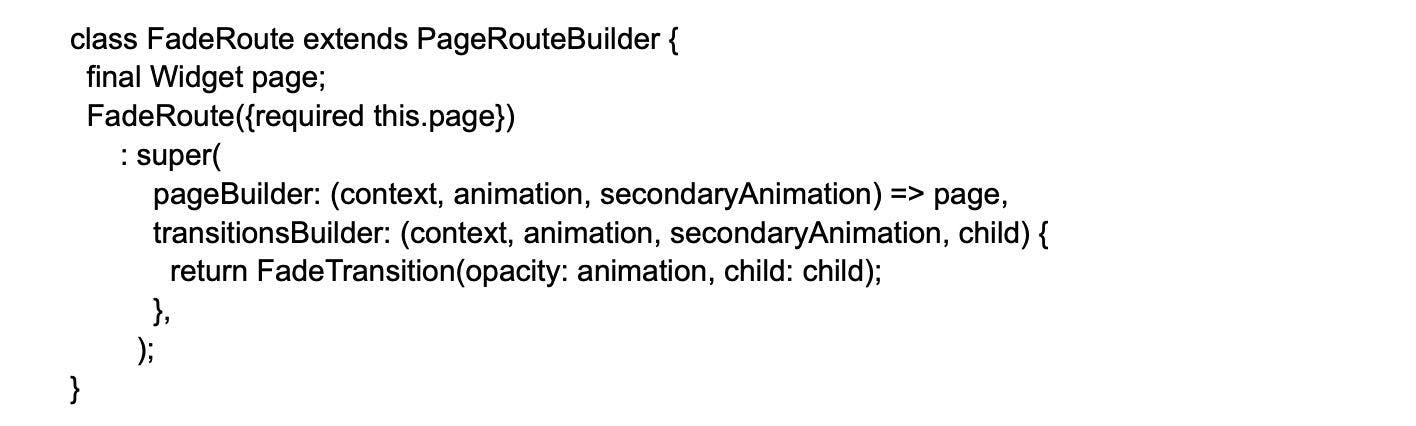
For example, to create a fade transition:

Then, to use the custom transition, you can simply push the new route:
Navigator.of(context).push(FadeRoute(page: MyNewPage()));