Tailwindcss 配置检查器 - 可视化查看tailwindcss config最终效果

问题
对于初学者来说,这些配置其实是比较复杂的,这也是tailwindcss最大的入手成本,开发者的记忆负担和心智负担也都比较大。
有没有办法能够直观的看到项目中实际有效的类和属性呢?
工具
NPM包
tailwind-config-viewer
使用步骤
-
安装npm依赖
bashpnpm install tailwind-config-viewer 或 pnpm add tailwind-config-viewer -
新增
package.json中 script 命令js"scripts": { "tailwind-config-viewer": "tailwind-config-viewer -o" } -
启动tailwindcss viewer
jsnpm run tailwind-config-viewer 或者 pnpm add tailwind-config-viewer -
访问localhost:3000

如果你想直接查看
tailwindcss默认的配置效果,可以尝试访问链接https://rogden.github.io/tailwind-config-viewer/开发的时候可以直接在页面上直观的看到样式的效果,以及如果能够定位自己设置的样式到底是不是正确的,到底存不存在。
-
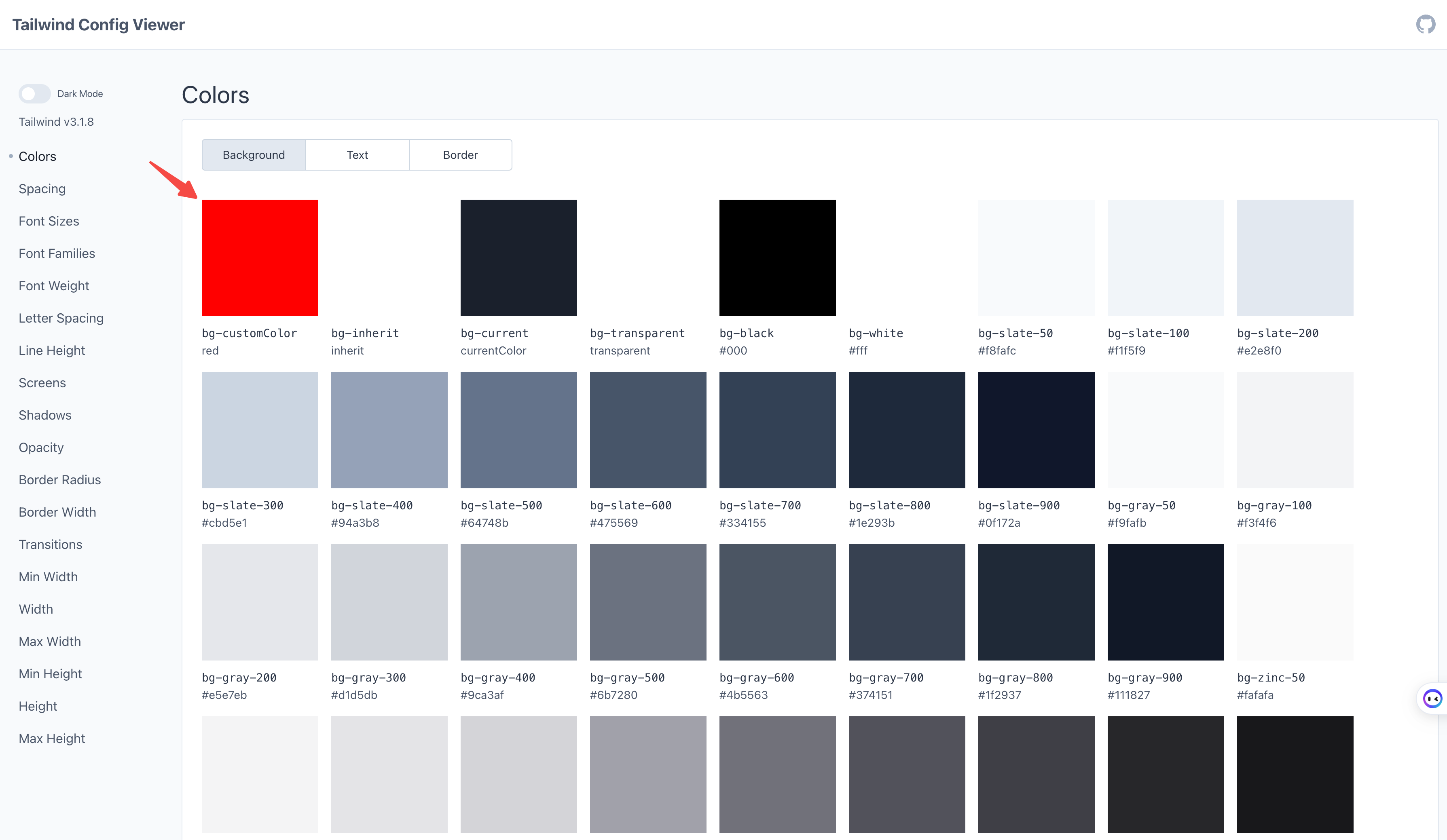
尝试自定义theme color,比如新增一个自定义customColor颜色
js// tailwind.config.js module.exports = { ... theme: { colors: ({ colors }) => { return { customColor: "red", ...colors }; } } };