
一文教你掌握 CSS 渐变属性linear-gradient、radial-gradient

前言
现代流行的网站上的颜色配置都丰富绚丽,用户会因为从灰色单一色彩到活力渐变红的背景所吸引。对于开发者而言,需要掌握这些视觉效果的实现方式。为了实现渐变效果,前端开发者可通过CSS 中 linear-gradient() 和 radial-gradient() 这两种函数完成各种好看的效果。
本文详细介绍 linear-gradient() 和 radial-gradient()两个属性的使用方式,并且提供有趣的效果。
样式介绍
1. linear-gradient()
linear-gradient() 函数就像是在画布上画一个色彩斑斓的阶梯。颜色在直线方向逐渐改变,创建出丰富的视觉效果。
它的基本格式如下:
background: linear-gradient(angle or side, color-stop1, color-stop2, ...);
-
angle: 角度例如 '45deg',表示渐变线的方向是 45 度。 如果没有给出,则默认是 '180deg' 或 'to bottom',也就是从上到下。
-
side: 方向例如 'to right top',表示从左下角到右上角。
-
color-stop: 颜色停止点,由两部分组成,颜色和停止点的位置。例如
yellow 40%表示黄色在位置 40% 的地方。
一个具体的例子:
.nice-background { width: 480px; height: 480px; background: linear-gradient(147deg, #FFE53B 0%, #FF2525 74%); }

2. radial-gradient()
radial-gradient() 函数创建一个径向颜色渐变。它至少需要两个颜色停止点。你可以选择形状、大小和位置。
radial-gradient() 函数就像你在画画时,先在一个点上涂上一种颜色,然后向外扩散,颜色逐渐变浅或变深,形成一个同心圆。
它的基本格式如下:
background: radial-gradient(shape size at position, color-stop1, color-stop2, ...);
-
shape: 形状可选圆形 ('circle') 或椭圆形 ('ellipse'),默认为椭圆。
-
size: 大小可选 'closest-side', 'farthest-side', 'closest-corner', 'farthest-corner', 或者明确的长度值。默认值为 'farthest-corner'。
-
position: 渐变中心的位置,默认值是 “center”。 -
color-stop: 颜色停止点,与linear-gradient()的相同。
一个具体的例子:
.nice-background { width: 480px; height: 480px; border-radius: 100%; background: radial-gradient(circle at center, yellow, red); }

渐变动画
CSS 动画可以用来给渐变效果添加动态元素。你可以使用 @keyframes 规则定义一个动画,然后将它通过 animation 属性应用到一个元素上。
@keyframes radialSpread { 0% { transform: scale(0); } 100% { transform: scale(1); } } .nice-background { position: relative; overflow: hidden; border-radius: 100%; } .nice-background::before { content: ""; position: absolute; top: -50%; left: -50%; width: 200%; height: 200%; border-radius: 100%; background: radial-gradient(circle, yellow, red); **animation: radialSpread 4s infinite;** opacity: 0.5; }
有趣的网站
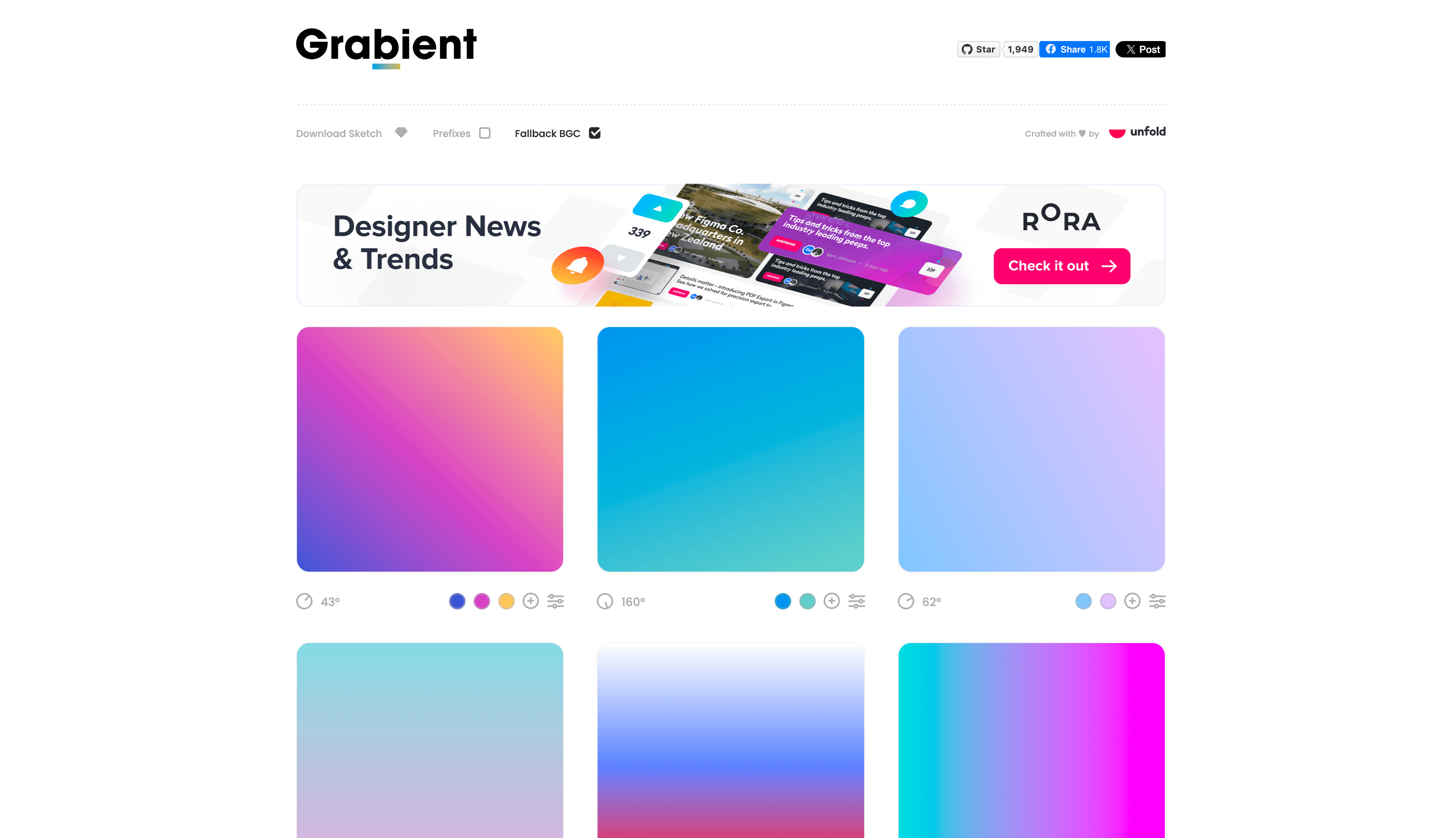
Grabient
CSS 在线渐变色搭配网址,你可以更改自己喜欢的渐变色或者使用提供的渐变色案例,只需单击【COPY CSS】复制 CSS 渐变色代码,马上用到你的网站设计里面。

总结
通过本文的介绍,相信你已经掌握了如何使用 CSS 的 linear-gradient() 和 radial-gradient() 函数来实现渐变效果。如何更好的利用着两个函数实现漂亮的效果,需要你多练习并真正的熟练使用它们。